

| (10)分業・協業・情報処理(忠臣蔵史料集を例に) | ||
| (12)ソフトなし(タグ言語のみ)で写真なしページ作成 | ||
|
| ||
| (1)ビルダー3のソフトで作ったページ | ||
| ||
| ビルダー3のソフトで作ったページ | ||
|
| ||
| (2)ビルダー3のソフトで作ったページのソース画面(タグ言語) | ||
| ||
| ビルダー3のソフトで作ったページのソース画面(タグ言語) | ||
|
| ||
| (1)上記と同じタグ言語でページを作成すると、ブラウザ画面では、(1)ビルダー3のソフトと同じページが作成できます。 | ||
| 参考資料(1)は、写真(1)のソース(設計)画面です。 (1)「①<HTML>~</HTML>」の間にタグ言語を記述します。 (2)「②<HEAD>~</HEAD>」の間にページのタイトルやMETA情報などを記述します。 (3)「③<META name="GENERATOR" content="IBM HomePage Builder V3.0 for Windows">はウインドウズ用IBM社のHomePage Builder V3.0のソフトを使っているという意味です。 (4)「④<TITLE></TITLE>」の間にタイトルを記述します。 (5)「⑤<BODY>~</BODY>」の間に文字や写真、表などを記述します。これがホームページとして見える部分です。 (6)「⑥<CENTER>~</CENTER>」の間の文字・写真を中央揃えします。 (7)「⑦<TABLE>~</TABLE>」の間に表を作成するタグ言語です。 (8)「⑧width="700"」は「⑦<TABLE>~</TABLE>」の間で使うタグ言語です。表の幅(width)を700ピクセル(="700")に設定するという意味です。 (9)「⑨<TR>~</TR>」の間に囲まれた内容を1行で表示します。 (10)「⑩<TD>~</TD>」の間に囲まれた内容を1セルで表示します。 (11)「⑪<B>~</B>」の間に囲まれた文字を太字にします。 (12)「⑫<BR>」の次の文字を強制改行します。 (13)「⑬align="center"」は中央揃えのタグ言語です。「⑩<TD>~</TD>」に囲まれた場合、セル内文字・写真を中央揃えするという意味です。 **参考ー左揃え(left)、右揃え(right)です。 | ||
| タグ言語の構造を知る←クリック | ||
| 写真なしの完成ページ←クリック | ||
|
| ||
| (3)タグ言語の見本(1) | ||
| <HTML> <HEAD> <META name="GENERATOR" content="IBM HomePage Builder V3.0 for Windows"> <TITLE></TITLE> </HEAD> <BODY bgcolor="#ffffff"> <CENTER> <TABLE width="700"> <TR> <TD ②align="center">①<B>タイトル</B>①</TD></TR> <TR> <TD ④align="left"> ③本文 正月廿六日 堀部弥兵衛判 大石内蔵助様③</TD></TR> </TABLE> </CENTER> </BODY> </HTML> | ||
| タグ言語の見本(1) | ||
|
| ||
 | ||
| タグ言語の見本(1)のブラウザ画面 | ||
|
| ||
| (1)「①<B>タイトル</B>①」とは、「タイトル」文字を太字にするタグ言語です。 (2)「<TD ②align="center">」とは、タイトル文字を中央揃えにするタグ言語です。 (3)「③本文 正月廿六日 堀部弥兵衛判 大石内蔵助様③」とは、強制改行のない文章です (4)「④align="left"」とは、「<TD>~</TD>」に囲まれている文字を左揃えにするタグ言語です。 | ||
|
| ||
| (4)タグ言語見本(2) | ||
| <HTML> <HEAD> <META name="GENERATOR" content="IBM HomePage Builder V3.0 for Windows"> <TITLE></TITLE> </HEAD> <BODY bgcolor="#ffffff"> <CENTER> <TABLE width="700"> <TR> <TD ②align="center">①<B>タイトル</B>①</TD></TR> <TR> <TD ④align="left"> ③本文⑤<BR> 正月廿六日 堀部弥兵衛判⑤<BR> 大石内蔵助様</TD></TR> </TABLE> </CENTER> </BODY> </HTML> | ||
| タグ言語見本(2) | ||
|
| ||
 | ||
| タグ言語の見本(2)のブラウザ画面 | ||
|
| ||
| (1)「①<B>タイトル</B>①」とは、「タイトル」文字を太字にするタグ言語です。 (2)「<TD ②align="center">」とは、タイトル文字を中央揃えにするタグ言語です。 (3)「③本文 正月廿六日 堀部弥兵衛判 大石内蔵助様③」とは、強制改行のない文章です (4)「④align="left"」とは、「<TD>~</TD>」に囲まれている文字を左揃えにするタグ言語です。 (5)「⑤<BR>」の次の文字を強制改行します。 | ||
|
| ||
| (5)汎用性のあるタグ言語 | ||
| <HTML> <HEAD> <META name="GENERATOR" content="IBM HomePage BuilderV3.0 for Windows"> <TITLE></TITLE> </HEAD> <BODY bgcolor="#ffffff"> <CENTER> <TABLE width="700"> <TR> <TD align="center"><B>タイトル</B></TD></TR> <TR> <TD align="left"> 本文<BR> 正月廿六日 堀部弥兵衛判<BR> 大石内蔵助様</TD></TR> </TABLE> </CENTER> </BODY> </HTML> | ||
| 汎用性のあるタグ言語 | ||
|
| ||
| (6)テキスト原文 | ||
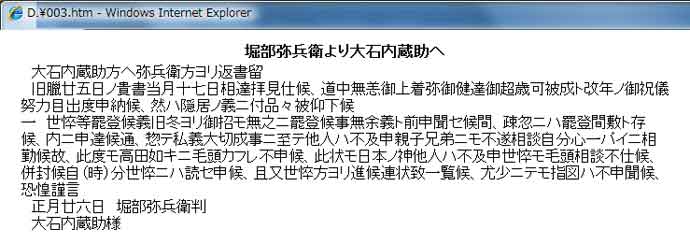
| 堀部弥兵衛より大石内蔵助へ 大石内蔵助方へ弥兵衛方ヨリ返書留 旧臘廿五日ノ貴書当月十七日相達拝見仕候、道中無恙御上着弥御健達御超歳可被成ト改年ノ御祝儀努力目出度申納候、然ハ隠居ノ義ニ付品々被仰下候 一 世悴等罷登候義旧冬ヨリ御招モ無之ニ罷登候事無余義ト前申聞セ候間、疎忽ニハ罷登間敷ト存候、内ニ申達候通、惣テ私義大切成事ニ至テ他人ハ不及申親子兄弟ニモ不遂相談自分心一パイニ相勤候故、此度モ高田如キニ毛頭カフレ不申候、此状モ日本ノ神他人ハ不及申世悴モ毛頭相談不仕候、併封候自(時)分世悴ニハ読セ申候、且又世悴方ヨリ進候連状致一覧候、尤少ニテモ指図ハ不申聞候、恐惶謹言 正月廿六日 堀部弥兵衛判 大石内蔵助様 | ||
| テキスト原文 | ||
|
| ||
| (1)ページにするテキスト原文です。 (2)テキスト原文を汎用性のあるタグ言語に当てはめます。 | ||
|
| ||
| (7)汎用性のあるタグ言語にテキスト原文を挿入 | ||
| <HTML> <HEAD> <META name="GENERATOR" content="IBM HomePage BuilderV3.0 for Windows"> <TITLE></TITLE> </HEAD> <BODY bgcolor="#ffffff"> <CENTER> <TABLE width="700"> <TR> <TD align="center"><B>堀部弥兵衛より大石内蔵助へ</B></TD></TR> <TR> <TD align="left"> 大石内蔵助方へ弥兵衛方ヨリ返書留<BR> 旧臘廿五日ノ貴書当月十七日相達拝見仕候、道中無恙御上着弥御健達御超歳可被成ト改年ノ御祝儀努力目出度申納候、然ハ隠居ノ義ニ付品々被仰下候<BR> 一 世悴等罷登候義旧冬ヨリ御招モ無之ニ罷登候事無余義ト前申聞セ候間、疎忽ニハ罷登間敷ト存候、内ニ申達候通、惣テ私義大切成事ニ至テ他人ハ不及申親子兄弟ニモ不遂相談自分心一パイニ相勤候故、此度モ高田如キニ毛頭カフレ不申候、此状モ日本ノ神他人ハ不及申世悴モ毛頭相談不仕候、併封候自(時)分世悴ニハ読セ申候、且又世悴方ヨリ進候連状致一覧候、尤少ニテモ指図ハ不申聞候、恐惶謹言<BR> 正月廿六日 堀部弥兵衛判<BR> 大石内蔵助様</TD></TR> </TABLE> </CENTER> </BODY> </HTML> | ||
| 汎用性のあるタグ言語にテキスト原文を挿入 | ||
|
| ||
| (8)ビルダー3などソフトを使わないページの作成の魅力と問題点 | ||
 | ||
| ビルダー3などソフトを使わないページの作成の魅力と問題点 | ||
| (1)ホームページビルダーは現在(2010年)バージョン14です。 (2)私がこだわっているのは、簡単に誰でもが使えるビルダー3です。 (3)しかし、ソフトはOSのバージョンアップと並行して、どんどんバージョンアップ化します。ユーザーは、メーカーの意向に、振り回されっぱなしです。 (4)メーカーの意向に振り回されないタグ言語はとても魅力的です。 (5)簡単に誰でも出来ないという問題点も含んでいます。 |