

| HTMLタグ言語で何ができるか(02) | |
| ホームページビルダーを使って、表(1×1)を作成する | |
| (1)1×1の表のタグ言語 | |
 | |
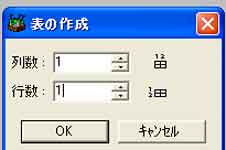
| 写真(1) | |
| 写真(1)は、ホームページビルダーで「1」×「1」の表を作成しました。 | |
|
| |
| |
| 参考資料(1) | |
| 参考資料(1)は、「表」なしのソース(設計)画面です。 (1)「①<HTML>~</HTML>」の間にタグ言語を記述します。 (2)「②<HEAD>~</HEAD>」の間にページのタイトルやMETA情報などを記述します。 (3)「③<META name="GENERATOR" content="IBM HomePage Builder V3.0 for Windows">はウインドウズ用IBM社のHomePage Builder V3.0のソフトを使っているという意味です。 (3)「④<TITLE></TITLE>」の間にタイトルを記述します。 (4)「⑤<BODY>~</BODY>」の間に文字や写真、表などを記述します。これがホームページとして見える部分です。 | |
|
| |
| (2)「1×1」の表のソース画面 | |
| |
| 参考資料(2) | |
| 参考資料(2)は、写真(1)の「表」作成(1×1)のソース(設計)画面です。 (1)「⑥<TABLE border="1"> <TR> <TD></TD></TR> </TABLE>」 (2)「<TABLE>~</TABLE>」が追加されていることが分ります。 (3)「<TABLE>~</TABLE>」(テーブル)の間に表の幅「01」の表が1枠作成されてことを意味します。 | |
|
| |
| (3)「1×1」の表を中央揃えしました | |
 | |
| 写真(2) | |
| 写真(2)は、「1×1」の表を中央揃えしました。 | |
|
| |
| |
| 参考資料(3) | |
| 参考資料(3)は、写真(2)のソース(設計)画面です。 (1)「⑦<CENTER>~</CENTER>」が追加されていることが分ります。 (2)つまり、<CENTER>~</CENTER>(センター)の間の文字・表・写真は中央揃えになるのです。 |