

| HTMLタグ言語で何ができるか(02) |
| ホームページビルダーを使って、罫線に色をつける |
| (1)表を作成し、カット・写真を入れる |
 |
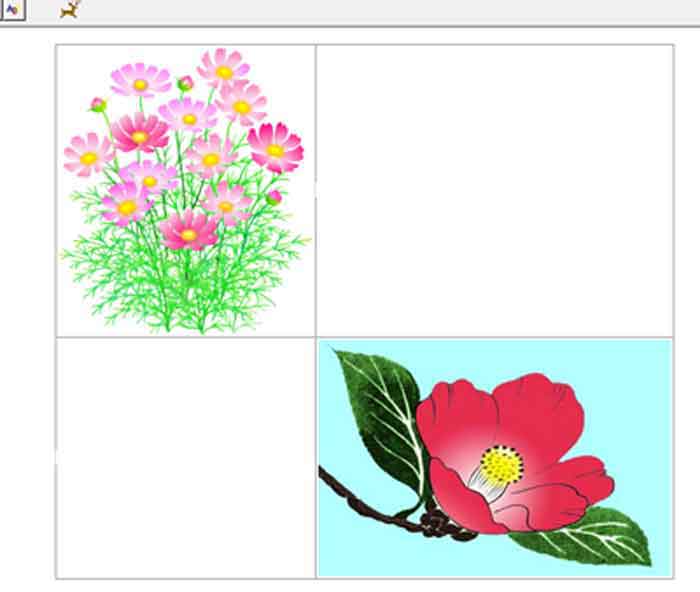
| 写真(1) |
| 写真(1)は、ビルダーで「列数2」×「行数2」の表を作成し、2枚のカットを入れました。 |
|
|
| (2)表属性の変更 |
 |
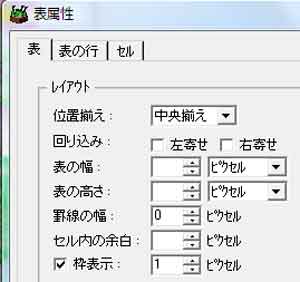
| 写真(2) |
| 写真(2)は、「表属性の変更」画面です。 (1)「枠表示」にチェックを入れ、「ピクセル」は「1」です。 (2)「罫線の幅」は「0」ピクセルとします。 |
|
|
| (3)ソース画面 |
| <TABLE border="1" cellspacing="0"> <TR> <TD><IMG src="bd_cosmos16.gif" height="304" width="269"></TD> <TD> </TD></TR> <TR> <TD> </TD> <TD><IMG src="tubaki01.jpg" height="250" width="373"></TD></TR> </TABLE> |
| 写真(3) |
| 写真(3)は、ソース(設計)画面です。 (1)<TABLE border="1" cellspacing="0">は、「枠」が「ピクセル」「1」、表の幅が「0」ピクセルという意味です。 (2)写真(2)の設定が反映されています。 |
|
|
| (3)ソースの変更 |
| <TABLE border="1" cellspacing="0"
bordercolor="red"> <TR> <TD><IMG src="bd_cosmos16.gif" height="304" width="269"></TD> <TD> </TD></TR> <TR> <TD> </TD> <TD><IMG src="tubaki01.jpg" height="250" width="373"></TD></TR> </TABLE> |
| 写真(4) |
| 写真(4)は、ソースの変更画面です。 |
| (1)写真(3)のソース画面は、<TABLE
border="1" cellspacing="0">でした。 (2)写真(4)のソース画面は、<TABLE border="1" cellspacing="0" bordercolor="red">です。 (3)「bordercolor="red"」が追加されています。 |
|
|
| (4)完成版 |
 |
| ↑完成版にリンク |
| 英語の色見本64色←クリック |