

| 俫俿俵俴僞僌尵岅偱壗偑偱偒傞偐乮侽俀乯 |
| 價儖僟乕俁亄僜乕僗乮俈乯仺峴僐僺乕偲峴寢崌 |
| 乮侾乯峴僐僺乕偲峴寢崌 |
 |
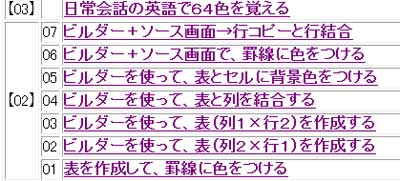
| 幨恀乮侾乯 |
| 丂幨恀乮侾乯偼丄峴僐僺乕偲峴寢崌偺幚峴夋柺偱偡丅 乮侾乯幨恀乮俀乯偐傜幨恀乮侾乯偺傛偆側儗僀傾僂僩乮妱傝晅偗乯偵偟傑偡丅 |
|
|
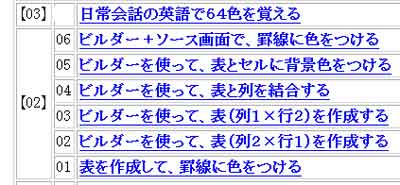
| 乮俀乯尦偺夋憸 |
 |
| 幨恀乮俀乯 |
| 丂幨恀乮俀乯偼丄尦偺夋憸偱偡丅 乮侾乯幨恀乮俀乯偐傜幨恀乮侾乯偺傛偆側儗僀傾僂僩乮妱傝晅偗乯偵偡傞偵偼丄幨恀乮俀乯傪僜乕僗夋柺偵偟傑偡丅 乮俀乯僜乕僗夋柺偵偡傞偵偼丄僽儔僂僓夋柺仺乽昞帵乿仺乽僜乕僗乿傪僋儕僢僋偟傑偡丅 |
| 僜乕僗夋柺傪尒傞曽朄仼僋儕僢僋 |
|
|
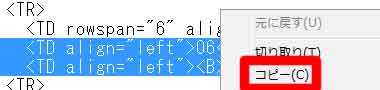
| 乮俁乯昁梫側僞僌尵岅傪僐僺乕 |
 |
| 幨恀乮俁乯 |
| 丂幨恀乮俁乯偼丄昁梫側僞僌尵岅傪僐僺乕偟偰偄傞夋柺偱偡丅 乮侾乯偙偙偱偼丄乽06乿價儖僟-亄僜乕僗夋柺偱丒丒乿埲壓偺僞僌尵岅傪僪儔僢僌偟傑偡丅 乮俀乯斀揮偟偨暥帤偺忋傪塃僋儕僢僋仺乽僐僺乕乿 |
|
|
| 乮係乯嬻敀峴 |
| <TR> <TD rowspan="6" align="left">亂02亃</TD> 嘆乮Enter僉乕傪墴偟偰丄侾峴嬻敀峴傪偮偔傞乯仼偙偙傊揬傝晅偗 <TD align="left">06</TD> <TD><B><A href="02/06.htm">價儖僟乕亄僜乕僗夋柺偱丄宺慄偵怓傪偮偗傞</A></B></TD></TR> |
| 幨恀乮係乯 |
| 丂幨恀乮係乯偼丄嬻敀峴傪嶌偭偰偄傞夋柺偱偡丅 |
|
|
| 乮俆乯昁梫側僞僌尵岅傪揬傝晅偗 |
| <TR> <TD rowspan="6" align="left">亂02亃</TD> 嘆<TD align="left">06</TD> <TD><B><A href="02/06.htm">價儖僟乕亄僜乕僗夋柺偱丄宺慄偵怓傪偮偗傞</A></B></TD></TR>嘆 <TD align="left">06</TD> <TD><B><A href="02/06.htm">價儖僟乕亄僜乕僗夋柺偱丄宺慄偵怓傪偮偗傞</A></B></TD></TR> |
| 幨恀乮俆乯 |
| 丂幨恀乮俆乯偼丄昁梫側僞僌尵岅傪揬傝晅偗偰偄傞夋柺偱偡丅 乮侾乯乽嘆乣嘆乿偺娫偵昁梫側僞僌尵岅傪揬傝晅偗傑偟偨丅 |
|
|
| 乮俇乯僞僌尵岅偺曄峏 |
| <TR> <TD rowspan="嘆7" align="left">亂02亃</TD> <TD align="left">嘇07</TD> <TD><B><A href="02/嘊07.htm">嘋價儖僟乕亄僜乕僗仺峴僐僺乕偲峴寢崌</A></B></TD></TR> <TD align="left">06</TD> <TD><B><A href="02/06.htm">價儖僟乕亄僜乕僗夋柺偱丄宺慄偵怓傪偮偗傞</A></B></TD></TR> |
| 幨恀乮俇乯 |
| 丂幨恀乮俇乯偼丄僞僌尵岅偺曄峏夋柺偱偡丅 乮侾乯嘆峴悢傪乽6乿偐傜乽7乿偵曄峏偟傑偡丅 乮俀乯嘇俈斣栚偺僨乕僞偺栚報乮07乯偵曄峏偟傑偡丅 乮俁乯嘊俈斣栚偺僨乕僞偺僼傽僀儖柤乮07.htm乯偵曄峏偟傑偡丅 乮係乯嘋俈斣栚偺僨乕僞偺僞僀僩儖乮價儖僟乕亄僜乕僗夋柺仺峴僐僺乕偲峴寢崌乯偵曄峏偟傑偡丅 乮俆乯乽忋彂偒曐懚乿仺僜乕僗夋柺傪暵偠傞仺僽儔僂僓夋柺忋偱乽峏怴乿 |
|
|
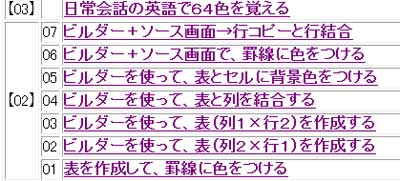
| 乮俈乯姰惉 |
 |
| 幨恀乮俈乯 |
| 丂幨恀乮俈乯偼丄姰惉夋柺偱偡丅 |