

| HTMLタグ言語で何ができるか(02) |
| ビルダー3+ソース(8)→表の分割と復元 |
| (1)表の分割 |
 |
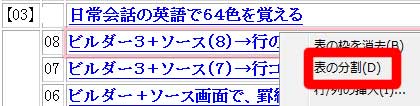
| 写真(1━1) |
| 写真(1━1)は、表の分割です。 |
| <TR> <TD align="left">【03】</TD> <TD align="left"> </TD> <TD><A href="03/01.htm"><B>日常会話の英語で64色を覚える</B></A></TD></TR> <TR> <TD rowspan="8" align="left">【02】</TD> <TD align="left">08</TD> <TD><B><A href="02/08.htm">ビルダー3+ソース(8)→表の分割と復元</A></B></TD></TR> <TR> <TD align="left">07</TD> <TD><B><A href="02/07.htm">ビルダー3+ソース(7)→行コピーと行結合</A></B></TD></TR> |
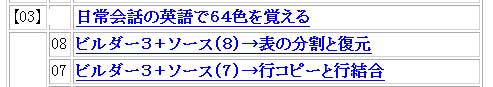
| 写真(1━2) |
| 写真(1━2)は、表の分割以前のソース画面です。 |
|
|
| (2)表の分割結果 |
 |
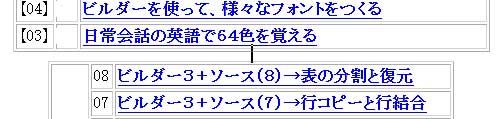
| 写真(2) |
| 写真(2)は、表の分割結果です。 (1)内容を見たり、復元するには、ソース画面を見ます。 |
| ソース画面を見る方法←クリック |
|
|
| (3)写真(2)のソース画面 |
| <TR> <TD align="left">【03】</TD> <TD align="left"> </TD> <TD><A href="03/01.htm"><B>日常会話の英語で64色を覚える</B></A></TD></TR> ①</TABLE> ②<TABLE border="1"> <TR> <TD rowspan="8" align="left">【02】</TD> <TD align="left">08</TD> <TD><B><A href="02/08.htm">ビルダー3+ソース(8)→表の分割と復元</A></B></TD></TR> <TR> <TD align="left">07</TD> <TD><B><A href="02/07.htm">ビルダー3+ソース(7)→行コピーと行結合</A></B></TD></TR> |
| 写真(3) |
| 写真(3)は、写真(2)のソース画面です。 (1)写真(1━2)と写真(3)を比較します。 (2)①</TABLE>と②<TABLE border="1">が追加されています。 (3)</TABLE>は<TABLE>とセットです。<TABLE>~</TABLE>として使われます。 |
|
|
| (4)復元 |
| <TR> <TD align="left">【03】</TD> <TD align="left"> </TD> <TD><A href="03/01.htm"><B>日常会話の英語で64色を覚える</B></A></TD></TR> <TR> <TD rowspan="8" align="left">【02】</TD> <TD align="left">08</TD> <TD><B><A href="02/08.htm">ビルダー3+ソース(8)→表の分割と復元</A></B></TD></TR> <TR> <TD align="left">07</TD> <TD><B><A href="02/07.htm">ビルダー3+ソース(7)→行コピーと行結合</A></B></TD></TR> |
| 写真(4) |
| 写真(4)は、復元です。 (1)写真(3)で追加された①</TABLE>と②<TABLE border="1">を削除します。 (2)ソース画面上で「上書き保存」します→ソース画面を閉じます。 (3)ブラウザ画面上で「更新」します。 |
|
|
| (5)復元結果 |
 |
| 写真(5) |
| 写真(5)は、復元結果です。 |