

| 俫俿俵俴僞僌尵岅偱壗偑偱偒傞偐乮侽俀乯 |
| 價儖僟乕俁亄僜乕僗夋柺乮俋乯偱丄楍偺寢崌 |
| 乮侾乯楍偺寢崌 |
 |
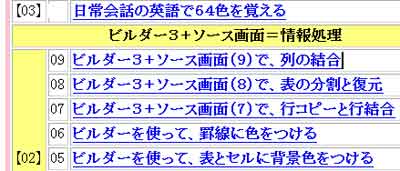
| 幨恀乮侾劒侾乯 |
| 丂幨恀乮侾劒侾乯偼丄楍偺寢崌偱偡丅 |
|
|
| <TR> <TD align="left">亂03亃</TD> <TD align="left">丂</TD> <TD><A href="03/01.htm"><B>擔忢夛榖偺塸岅偱俇係怓傪妎偊傞</B></A></TD></TR> 嘆<TR> <TD colspan="3" align="center" bgcolor="yellow"><B>價儖僟乕俁亄僜乕僗夋柺亖忣曬張棟</B></TD> </TR>嘆 <TR> <TD rowspan="9" align="left" 嘇bgcolor="yellow">亂02亃</TD> <TD align="left">09</TD> <TD><B><A href="02/09.htm">價儖僟乕俁亄僜乕僗夋柺乮俋乯偱丄楍偺寢崌</A></B></TD></TR> <TR> <TD align="left">08</TD> <TD><A href="02/08.htm">價儖僟乕俁亄僜乕僗夋柺乮俉乯偱丄昞偺暘妱偲暅尦</A></TD></TR> |
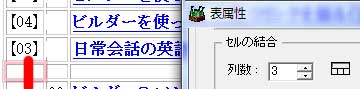
| 幨恀乮侾劒俀乯 |
| 丂幨恀乮侾劒俀乯偼丄幨恀乮侾劒侾乯偺僜乕僗夋柺偱偡丅 乮侾乯嘆乣嘆偺僞僌尵岅偑廳梫偱偡丅 乮俀乯嘇bgcolor="yellow"傕廳梫偱偡丅 乮俁乯colspan偼丄峴乮墶楍乯偺僙儖傪寢崌偝偣傞偨傔偵巊偆懏惈偱偡丅乽colspan="3"乿偲偼丄俁峴傪寢崌偡傞偲偄偆堄枴偱偡丅 乮係乯rowspan偼丄楍乮廲楍乯偺僙儖傪寢崌偝偣傞偨傔偵巊偆懏惈偱偡丅rowspan="9"偲偼丄俋峴傪寢崌偡傞偲偄偆堄枴偱偡丅 |
|
|
| 乮俀乯峴偺憓擖 |
 |
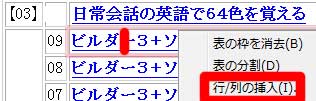
| 幨恀乮俀劒侾乯 |
| 丂幨恀乮俀劒侾乯偼丄峴偺憓擖偱偡丅 乮侾乯峴傪憓擖偟偨偄恀壓偺峴傪塃僋儕僢僋仺乽峴/楍偺憓擖乿 |
|
|
| <TR> <TD align="left">亂03亃</TD> <TD align="left">丂</TD> <TD><A href="03/01.htm"><B>擔忢夛榖偺塸岅偱俇係怓傪妎偊傞</B></A></TD></TR> <TR> <TD rowspan="9" align="left">亂02亃</TD> <TD align="left">09</TD> <TD><B><A href="02/09.htm">價儖僟乕俁亄僜乕僗夋柺乮俋乯偱丄楍偺寢崌</A></B></TD></TR> <TR> <TD align="left">08</TD> <TD><A href="02/08.htm">價儖僟乕俁亄僜乕僗夋柺乮俉乯偱丄昞偺暘妱偲暅尦</A></TD></TR> |
| 幨恀乮俀劒俀乯 |
| 丂幨恀乮俀劒侾乯偼丄幨恀乮俀劒侾乯偺僜乕僗夋柺偱偡丅 乮侾乯峴傪憓擖偡傞慜偺僜乕僗夋柺偱偡丅 |
|
|
| 乮俁乯峴/楍偺憓擖 |
 |
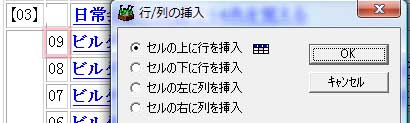
| 幨恀乮俁乯 |
| 丂幨恀乮俁乯偼丄乽峴/楍偺憓擖乿偱偡丅 乮侾乯乽僙儖偺忋偵峴傪憓擖乿傪僠僃僢僋仺乽OK乿 |
|
|
| 乮係乯峴偺憓擖 |
 |
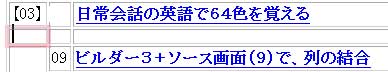
| 幨恀乮係乯 |
| 丂幨恀乮係乯偼丄峴偺憓擖偱偡丅 |
|
|
| 乮俆乯昞偺懏惈 |
 |
| 幨恀乮俆乯 |
| 丂幨恀乮俆乯偼丄昞偺懏惈偱偡丅 乮侾乯寢崌偡傞楍偺嵍抂傪塃僋儕僢僋仺乽昞偺懏惈乿傪僋儕僢僋 |
|
|
| 乮俇乯僙儖偺寢崌 |
 |
| 幨恀乮俇乯 |
| 丂幨恀乮俇乯偼丄僙儖偺寢崌偱偡丅 乮侾乯塃僋儕僢僋偟偨嵍抂傪娷傔俁楍傪寢崌偟傑偡丅 乮俀乯乽僙儖偺寢崌乿偺乽楍悢乿擖椡乮俁乯仺乽OK乿 |
|
|
| 乮俈乯楍寢崌寢壥 |
 |
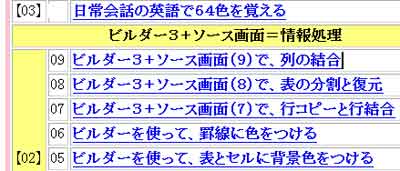
| 幨恀乮俈劒侾乯 |
| 丂幨恀乮俈劒侾乯偼丄楍寢崌寢壥偱偡丅 |
|
|
| <TR> <TD align="left">亂03亃</TD> <TD align="left">丂</TD> <TD><A href="03/01.htm"><B>擔忢夛榖偺塸岅偱俇係怓傪妎偊傞</B></A></TD></TR> 嘊<TR> <TD colspan="3" align="center"></TD> </TR>嘊 <TR> 嘍<TD rowspan="9" align="left">亂02亃</TD>嘍 <TD align="left">09</TD> <TD><B><A href="02/09.htm">價儖僟乕俁亄僜乕僗夋柺乮俋乯偱丄楍偺寢崌</A></B></TD></TR> <TR> <TD align="left">08</TD> <TD><A href="02/08.htm">價儖僟乕俁亄僜乕僗夋柺乮俉乯偱丄昞偺暘妱偲暅尦</A></TD></TR> |
| 幨恀乮俈劒俀乯 |
| 丂幨恀乮俈劒俀乯偼丄幨恀乮俈劒侾乯偺僜乕僗夋柺偱偡丅 乮侾乯師偺僞僌尵岅偑捛壛偝傟偰偄傑偡丅 嘊<TR> <TD colspan="3" align="center"></TD> </TR>嘊 |
|
|
| <TR> <TD align="left">亂03亃</TD> <TD align="left">丂</TD> <TD><A href="03/01.htm"><B>擔忢夛榖偺塸岅偱俇係怓傪妎偊傞</B></A></TD></TR> 嘊<TR> <TD colspan="3" align="center" 嘋bgcolor="yellow"><B>價儖僟乕俁亄僜乕僗夋柺亖忣曬張棟</TD> </TR>嘊 <TR> 嘍<TD rowspan="9" align="left" 嘇bgcolor="yellow">亂02亃</TD>嘍 <TD align="left">09</TD> <TD><B><A href="02/09.htm">價儖僟乕俁亄僜乕僗夋柺乮俋乯偱丄楍偺寢崌</A></B></TD></TR> <TR> <TD align="left">08</TD> <TD><A href="02/08.htm">價儖僟乕俁亄僜乕僗夋柺乮俉乯偱丄昞偺暘妱偲暅尦</A></TD></TR> |
| 幨恀乮俈劒俁乯 |
| 丂幨恀乮俈劒俁乯偼丄幨恀乮侾劒侾乯偺僜乕僗夋柺偵曄峏偟偨夋柺偱偡丅 乮侾乯嘊乣嘊偺娫偵嘋bgcolor="yellow"><B>價儖僟乕俁亄僜乕僗夋柺亖忣曬張棟傪捛壛偟傑偡丅 乮俀乯嘍乣嘍偺娫偵嘇bgcolor="yellow"傪捛壛偟傑偡丅 乮俁乯僙乕僗夋柺忋偱乽忋彂偒曐懚乿仺僜乕僗夋柺傪暵偠傞丅 乮係乯僽儔僂僓夋柺忋偱乽峏怴乿 |
|
|
| 乮俉乯姰惉 |
 |
| 幨恀乮俉乯 |
| 丂幨恀乮俉乯偼丄姰惉儁乕僕偱偡丅 |