

| HTMLタグ言語で何ができるか(05) |
| ホームページビルダーを使って、単色・ユーザー背景を入れる |
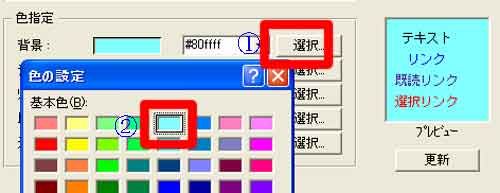
| (1)単色の背景を入れる |
 |
| 写真(1) |
| 写真(1)は、単色の背景を選択しました。 |
|
|
 |
| 写真(2) |
| 写真(2)は、写真(1)の実行結果です。 |
|
|
| (2)ソース画面で確認する |
| <BODY bgcolor="#80ffff"> </BODY> |
| 参考資料(1) |
| 参考資料(2)は、写真(2)のソース(設計)画面です。 (1)「<BODY>〜</BODY>」の間に記述された内容がページに表示されます。 (2)「bgcolor="#80ffff"」の「bg」は、「background」(背景)、「color」は色、つまり背景色は「"#80ffff"」です。 |
|
|
| (3)ソース画面で単色の背景を変更する |
| <BODY bgcolor="gold"> </BODY> |
| 参考資料(2) |
| 参考資料(2)は、ソース(設計)画面で、背景色を「gold」にします。 |
|
|
 |
| 写真(3) |
| 写真(3)は、参考資料(2)のソース(設計)画面をホームページビルダーで置換しました。 |
|
|
| (4)ユーザー背景を入れる |
 |
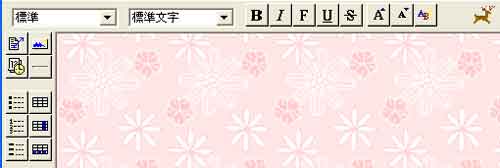
| 写真(4) |
| 写真(4)は、ホームページビルダーで取り込んだユーザー背景です。 |
|
|
| <BODY background="BACK028.gif"> </BODY> |
| 参考資料(4) |
| 参考資料(4)は、写真(4)のソース(設計)画面です。 (1)「background」にユーザー背景の「"BACK028.gif"」を使っていることが分ります。 |
|
|
| (5)ソース画面でユーザー背景を変更する |
 |
| 写真(5) |
| 写真(5)は、ユーザー背景の見本です。ファイル名が「BACK027.gif」です。 |
|
|
| <BODY background="BACK027.gif"> </BODY> |
| 参考資料(5) |
| 参考資料(5)は、ソース画面で、「background」をユーザー背景の「「BACK027.gif」としました。 |
|
|
 |
| 写真(6) |
| 写真(6)は、参考資料(5)のソース(設計)画面をホームページビルダーで置換しました。 |
| (6)ユーザー背景をたくさんリンクしておきましょう |