

| HTMLタグ言語で何ができるか(07) |
| ホームページビルダーを使って、寄せ(左・右・上・下)を入れる |
| (1)左寄せ・中央寄せ・右寄せのページです |
 |
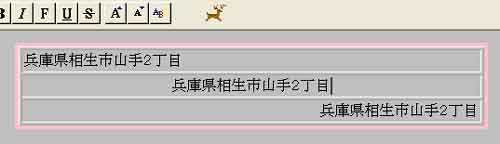
| 写真(1) |
| 写真(1)は、左寄せ(1行目)・中央寄せ(2行目)・右寄せ(3行目)のページです。 |
|
|
| (2)ソース画面で確認する |
| <TR> <TD ①align="left">兵庫県相生市山手2丁目</TD></TR> <TR> <TD ②align="center">兵庫県相生市山手2丁目</TD></TR> <TR> <TD ③align="right">兵庫県相生市山手2丁目</TD></TR> |
| 参考資料(1) |
| 参考資料(1)は、写真(1)のソース(設計)画面です。 (1)「align」は「(左右に)揃える」という意味です。 (2)「①align="left"」とは、left(左)に揃えるという意味です。 (3)「②align="center"」とは、center(左右の中央)に揃えるという意味です。 (4)「③align="right"」とは、right(右)に揃えるという意味です。 |
|
|
| (3)上部・中央・下部を入れる |
 |
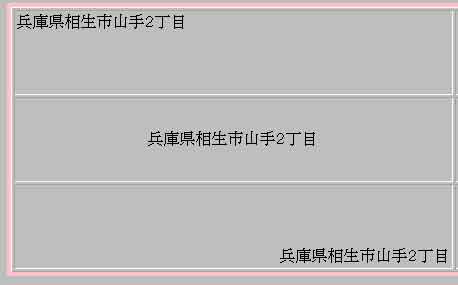
| 写真(2) |
| 写真(2)は、上部・中央・下部を入れたページです。 |
|
|
| (4)ソース画面で確認する |
| <TR> <TD ④valign="top">兵庫県相生市山手2丁目</TD></TR> <TR> <TD ⑤valign="middle">兵庫県相生市山手2丁目</TD></TR> <TR> <TD ⑥valign="bottom">兵庫県相生市山手2丁目</TD></TR> |
| 参考資料(2) |
| 参考資料(1)は、写真(1)のソース(設計)画面です。 (1)「valign」は「(上下に)揃える」という意味です。 (2)「④valign="top"」とは、top(上部)に揃えるという意味です。 (3)「⑤valign="middle"」とは、middle(上下の中間)に揃えるという意味です。 (4)「⑥valign="bottom"」とは、bottom(下部)に揃えるという意味です。 |