

| HTMLタグ言語で何ができるか(10) |
| 置換機能を覚えるⅡ(不必要なアイコンを削除する場合) |
| (1)不必要な |
 |
| 写真(1) |
| 写真(1)は、不必要な |
|
|
| (2)不必要な |
 |
| 写真(2) |
| 写真(2)は、不必要な (1)不必要な (2)そのために、ブラウザ画面からソース画面にします。 |
| ソース画面を見る方法←クリック |
|
|
| (3) |
| <HTML>②<IMG
src="btn/new05.jpg" height="22" width="54"> <HEAD> <TABLE border="1"> <TR> <TD align="left">【30】</TD> <TD align="left"><B>マニュアルを作る(2)</B></TD> <TD align="left">①<IMG src="btn/new05.jpg" height="22" width="54"></TD> <TD align="right"><B><A href="30.htm" target="_blank">第30回</A></B></TD></TR> |
| 写真(3) |
| 写真(3)は、 (1)①<IMG src="btn/new05.jpg" height="22" width="54">をコピー (2)②<IMG src="btn/new05.jpg" height="22" width="54">に貼り付け (3)ソース画面上で上書き保存 |
|
|
| (4) |
| <TR> <TD align="left">【30】</TD> <TD align="left"><B>マニュアルを作る(2)</B></TD> <TD align="left">①<IMG src="btn/new05.jpg" height="22" width="54"></TD> <TD align="right"><B><A href="30.htm" target="_blank">第30回</A></B></TD></TR> |
| 写真(4) |
| 写真(4)は、 |
|
|
| (5)「編集」→「置換」 |
 |
| 写真(5) |
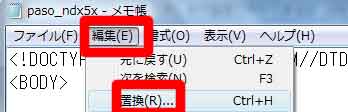
| 写真(5)は、「編集」→「置換」です。 (1)「編集」をクリック→「置換」をクリック |
|
|
| (6) |
 |
| 写真(6) |
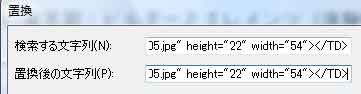
| 写真(6)は、 (1)「検索する文字列」に写真(4)でコピーした (2)「置換後の文字列」に写真(4)でコピーした |
|
|
| (7)置換後の文字列の変更 |
 |
| 写真(7) |
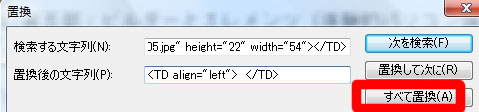
| 写真(7)は、置換後の文字列の変更です。 (1)「置換後の文字列」は、 (2)「すべて置換」をクリックします。 (3)「置換」ウィンドウを閉じます。 |
|
|
| (8) |
| <HTML>①<IMG src="btn/new05.jpg"
height="22" width="54"> <HEAD> <TABLE border="1"> <TR> <TD align="left">【30】</TD> <TD align="left"><B>マニュアルを作る(2)</B></TD> <TD align="left">②<IMG src="btn/new05.jpg" height="22" width="54"></TD> <TD align="right"><B><A href="30.htm" target="_blank">第30回</A></B></TD></TR> <TR> <TD align="left">【29】</TD> <TD align="left"><B>マニュアルを作る(1)</B></TD> <TD align="left">②<IMG src="btn/new05.jpg" height="22" width="54"></TD> <TD align="right"><B><A href="29.htm" target="_blank">第29回</A></B></TD></TR> <TR> <TD align="left">【28】</TD> <TD align="left"><B>長方形選択・移動ツールで写真を効率的に切り取る</B></TD> <TD align="left"> </TD> <TD align="right"><B><A href="28.htm" target="_blank">第28回</A></B></TD></TR> <TR> <TD align="left">【27】</TD> <TD align="left"><B>ビルダーで色付きの額縁を作る</B></TD> <TD align="left"> </TD> <TD align="right"><B><A href="27.htm" target="_blank">第27回</A></B></TD></TR> |
| 写真(8) |
| 写真(8)は、 (1)①<IMG src="btn/new05.jpg" height="22" width="54">を切り取る。 (2)②<IMG src="btn/new05.jpg" height="22" width="54">に貼り付ける。 |
| 完成ページにリンク←クリック |