

| HTMLタグ言語で何ができるか(10) |
| 置換機能を覚えるⅣ(文字の一部を置換する場合) |
| (1)色々な文字 |
 |
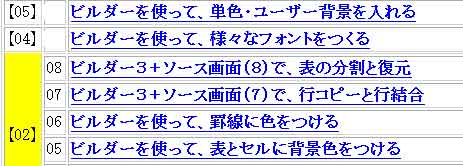
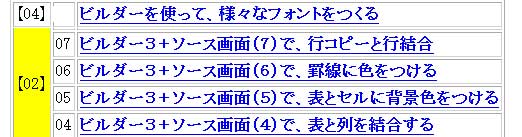
| 写真(1) |
| 写真(1)は、色々な文字です。 (1)【04】は「ビルダーを使って、」です。これは変更しません。 (2)【02】の(07)は「ビルダー3+ソース画面(8)で、」 (3)【02】の(06)は「ビルダーを使って、」です。これを【02】の(07)のように変更します。 (4)そのためには、ソース画面にする必要があります。 |
| ソース画面を見る方法←クリック |
|
|
| (2)写真(1)のソース画面 |
| <TR> <TD align="left">07</TD> <TD><A href="02/07.htm">①ビルダー3+ソース画面(7)で、行コピーと行結合</A></TD></TR> <TR> <TD align="left">06</TD> <TD><A href="02/06.htm">ビルダーを使って、罫線に色をつける</A>></TD></TR> |
| 写真(2) |
| 写真(2)は、写真(1)のソース画面です。 (1)【02】の(07)の①「ビルダー3+ソース画面(7)で、」をドラッグ→反転した文字を右クリック→「コピー」 |
|
|
| (3)「編集」→「置換」 |
 |
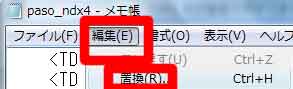
| 写真(3) |
| 写真(3)は、「編集」→「置換」です。 (1)ソース画面の「編集」→「置換」 |
|
|
| (4)「置換後の文字列」 |
 |
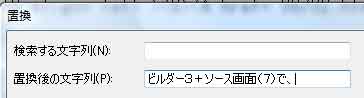
| 写真(4━1) |
| 写真(4━1)は、「置換後の文字列」です。 (1)「置換後の文字列」に写真(2)でコピーしたデータを「貼り付け」ます。 |
|
|
| <TR> <TD align="left">06</TD> <TD><B><A href="02/06.htm">②ビルダーを使って、罫線に色をつける</A></B></TD></TR> |
| 写真(4━2) |
| 写真(4━2)は、写真(1)のソース画面です。 (1)【02】の(06)の「ビルダーを使って、」をドラッグ→反転した文字を右クリック→「コピー」 |
|
|
| (5)「検索する文字列」 |
 |
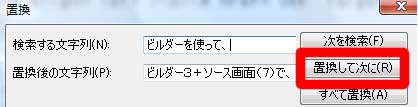
| 写真(5━1) |
| 写真(5)は、「検索する文字列」です。 (1)「検索する文字列」に写真(4━2)でコピーしたデータを「貼り付け」ます。 (2)注意しながら、置換するデータのみ、「置換して次に」をクリックします。 (3)置換せず、次に進む場合は、「次を検索」をクリックして、「置換して次に」をクリックします。 (4)終了する場合は、「キャンセル」をクリックします |
|
|
| <TR> <TD align="left">07</TD> <TD><A href="02/07.htm">ビルダー3+ソース画面(7)で、行コピーと行結合</A></TD></TR> <TR> <TD align="left">06</TD> <TD><A href="02/06.htm">ビルダー3+ソース画面(7)で、罫線に色をつける</A></TD></TR> <TR> <TD align="left">05</TD> <TD><A href="02/05.htm">ビルダー3+ソース画面(7)で、表とセルに背景色を</A></TD></TR> |
| 写真(5━2) |
| 写真(5━2)は、写真(5━1)の実行結果です。 |
|
|
| (6)変更画面 |
| <TR> <TD align="left">07</TD> <TD><A href="02/07.htm">ビルダー3+ソース画面(7)で、行コピーと行結合</A></TD></TR> <TR> <TD align="left">①06</TD> <TD><A href="02/06.htm">ビルダー3+ソース画面(②6)で、罫線に色をつける</A></TD></TR> <TR> <TD align="left">③05</TD> <TD><A href="02/05.htm">ビルダー3+ソース画面(④5)で、表とセルに背景色を</A></TD></TR> |
| 写真(6) |
| 写真(6)は、変更画面です。 (1)目印の「①06」に合わせて、番号の(7)を②(6)に変更します。 (2)目印の「③05」に合わせて、番号の(7)を④(5)に変更します。 (3)ソース画面上で「上書き保存」します。 (4)ブラウザ画面上で「更新」します。 |
|
|
| (7)完成 |
 |
| 写真(7) |
| 写真(7)は、完成です。 |
| 完成ページ←クリック |