

| 様々な区切り線(水平線) |
| <HTML> <BODY> </BODY> </HTML> |
| 写真(1) |
| 写真(1)は、白紙のソース画面です。 |
|
|
 |
| 写真(2) |
| 写真(2)は、水平線の実行画面です。 |
|
|
| <HTML> <BODY> ①<HR> </BODY> </HTML> |
| 写真(3) |
| 写真(3)は、写真(2)のソース画面です。 (1)①<HR>が追加されています。 (2)<HR>を入力すると、幅に制限なしの水平線が表示されます。 |
|
|
|
|
 |
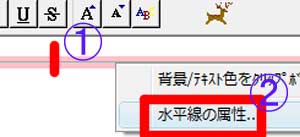
| 写真(4) |
| 写真(4)は、水平線の属性画面です。 (1)①水平線を右クリック→②「水平線の属性」をクリック |
|
|
 |
| 写真(5) |
| 写真(5)は、「太さ」「幅」設定画面です。 |
| (1)①「太さ」(5ピクセル)→②「幅」(700ピクセル)→③「影をつけない」(オン)→「OK」 (2)④実行結果です。 |
|
|
| <HTML> <BODY> ①<HR noshade size="5" width="700"> </BODY> </HTML> |
| 写真(6) |
| 写真(6)は、写真(5)のソース画面です。 (1)①<HR noshade size="5" width="700">を分析すると、以下の通りです。 (2)水平線(HR)に影をつけず(noshade)、太さ(size)は5ピクセル、幅(width)は700ピクセルです。 |
| ビルダー3を使って、様々な水平線を入れる←クリック |