| セルの幅や高さや背景色を自由に変更 |
<HTML>
<BODY>
</BODY>
</HTML> |
| 写真(1) |
写真(1)は、「無地」画面です。
(1)無地のjソース画面です。 |
|
 |
| 写真(2) |
写真(2)は、「ホームページ」画面です。
(1)左画面は、自然です。
(2)右画面は、改行が不自然です。 |
|
<BODY bgcolor="#000000">
<CENTER>
①<TABLE width="700">
<TR>
②<TD align="left"> 高田郡兵衛が討ち入り後の浪士に酒樽を出した神社といわれています。<BR>
</TD>
<TD align="left"> 安兵衛の妻の墓があります。<BR>
討ち入り後、安兵衛の妻(16歳)は長崎の泰禅寺<BR>
で出家し、妙海尼と名乗りました。<BR>
③その後、江戸に帰り、泉岳寺脇に清浄庵をつく<BR>
って義士の墓守をしながら義士の話をしたといい<BR>
ます。いずれもフィクションです。</TD></TR>
</TABLE>
</CENTER>
</BODY> |
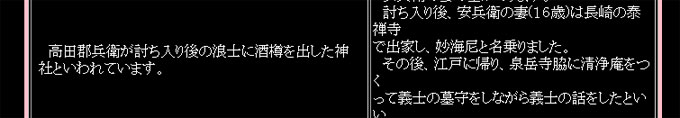
| 写真(3) |
写真(3)は、「ソース」画面です。
(1)写真(3)は、写真(2)のソース画面です。
(2)「①<TABLE width="700">」とは、TABLE(表)のwidth(幅)は"700"(700ピクセル)なので、問題ありません。
(3)「②<TD>高田郡兵衛が討ち入り後の浪士に酒樽を出した神社といわれています</TD>」
*問題がありません。
(4)「③その後、江戸に帰り、泉岳寺脇に清浄庵をつく<BR>
って義士の墓守をしながら義士の話をしたといい<BR>」
*幅700ピクセルです。②23文字分を占めると、③21文字分しか使えません。余白部分がはみ出る。 |
|
<BODY bgcolor="#000000">
<CENTER>
①<TABLE width="700">
<TR>
②<TD align="left" width="350"> 高田郡兵衛が討ち入り後の浪士に酒樽を出した神社といわれています。<BR>
</TD>
④<TD align="left" width="350"> 安兵衛の妻の墓があります。<BR>
討ち入り後、安兵衛の妻(16歳)は長崎の泰禅寺<BR>
で出家し、妙海尼と名乗りました。<BR>
③その後、江戸に帰り、泉岳寺脇に清浄庵をつく<BR>
って義士の墓守をしながら義士の話をしたといい<BR>
ます。いずれもフィクションです。</TD></TR>
</TABLE>
</CENTER>
</BODY> |
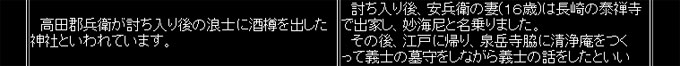
| 写真(4) |
写真(4)は、「変更」画面です。
(1)写真(4)は、写真(3)を以下のように変更した画面です。
(2)「②<TD> 高田郡兵衛が」を「②<TD
width="350"> 高田郡兵衛が」に変更します。
(3)「④<TD> 安兵衛の妻」を「④<TD
width="350"> 安兵衛の妻」に変更します。
(4)左の画面も350ピクセル、右の画面も350ピクセルに、平等にしました。 |
|
 |
| ↑クリック(完成ページにリンク) |
| 写真(5) |
| 写真(5)は、「完成」画面です。 |
|
|
①<BODY
bgcolor="white">
②<CENTER>
③<TABLE width="750" border="1"
height="150" bgcolor="blue">
<TR>
<TD align="center">
<CENTER>
④<TABLE border="1">
<TR>
⑤<TD width="350" height="50"
bgcolor="deepskyblue"></TD>⑤
⑥<TD width="350" height="50"
bgcolor="lightpink"></TD>⑥</TR>
<TR>
⑦ <TD width="350" height="50"
bgcolor="darkseagreen"></TD>⑦
⑧<TD width="350" height="50"
bgcolor="fuchsia"></TD>⑧</TR>
</TABLE>④
</CENTER>
</TD></TR>
</TABLE>③
</CENTER>②
</BODY>① |
| 写真(6) |
写真(6)は、「ソース」画面です。
(1)①<BODY bgcolor="white">~</BODY>①のbgcolor(背景)は"white"(白)です。
(2)②<CENTER>~</CENTER>②は、中央揃えです。
(3)③<TABLE width="750"
border="1" height="150" bgcolor="blue">~</TABLE>③のwidth(幅)は"750"(700ピクセル)、height(高さ)は"150"(150ピクセル)、
bgcolor(背景)は"blue"(青)です。
(4)④<TABLE border="1">~</TABLE>④は、表の中に表を作ります。
(5)⑤<TD width="350"
height="50" bgcolor="deepskyblue"></TD>⑤のwidth(幅)は"350"(350ピクセル)、height(高さ)は"50"(50ピクセル)、
bgcolor(背景)は"deepskyblue"です。
(6)以下同様です。 |
|
 |
| ↑クリック(完成ページにリンク) |
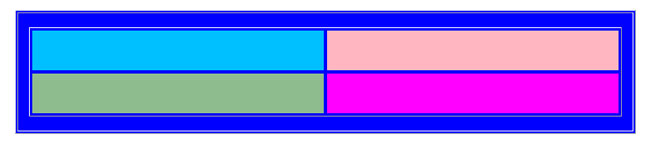
| 写真(7) |
写真(7)は、「実行」画面です。
(1)写真(7)は、写真(6)の実行画面です。
(3)セルの幅や高さや背景色を自由に変更できます。 |

