| ビルダー3+ソース画面でフレームを作る |
 |
| ↑クリック(完成ページにリンク) |
| 写真(1) |
写真(1)は、「フレーム」画面です。
(1)上側にフレーム、左側にフレーム、右中央にメインのページで構成しています。
(2)上側にフレーム、左側にフレームは常に表示されているので、メインのページが狭くなります。
(3)メリットを説く人もいますが、私は、不必要なフレームが常に表示され、メインのページが少ないので、採用していません。何物にも邪魔されず、メインのページのみに没頭したいからです。 |
|
 |
| ↑クリック(完成ページにリンク) |
| 写真(2) |
写真(2)は、「タイトル」画面です。
(1)ビルダー3でタイトルページを作成します。
(2)ファイル名は「book_tt」(書籍忠臣蔵のタイトルの略)とします。 |
|
 |
| ↑クリック(完成ページにリンク) |
| 写真(3) |
写真(3)は、「メイン」画面です。
(1)ビルダー3でメインページを作成します。
(2)ファイル名は「book_main」(書籍忠臣蔵のメインページの略)とします。 |
|
 |
| ↑クリック(完成ページにリンク) |
| 写真(4) |
写真(4)は、「メイン」画面です。
(1)ビルダー3でメインページを作成します。
(2)ファイル名は「gsbook1」(書籍忠臣蔵の1ページ目の略)とします。 |
|
 |
| ↑クリック(完成ページにリンク) |
| 写真(5) |
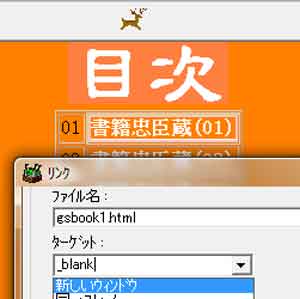
写真(5)は、「目次」画面です。
(1)ビルダー3で目次ページを作成します。
(2)ファイル名は「book_ndx」(書籍忠臣蔵の目次の略)とします。
(3)「書籍忠臣蔵(01)」にリンクします(リンク先はメインページのgsbook1)です。
(4)「ターゲット」には、「新しいウィンドウ」(blank)を選択します。 |
|
<TR>
<TD align="center">01</TD>
<TD align="center"><A href="gsbook1.html"
target="①blank"><B><FONT
color="#ffffff"><B><FONT color="#ffffff">書籍忠臣蔵(01)</FONT></B></FONT></B></A></TD></TR>
<TR>
<TD align="center">10</TD>
<TD align="center"><A href="gsbook10.html"
target="①blank"><B><FONT
color="#ffffff">書籍忠臣蔵(10)</FONT></B></A></TD></TR> |
| 写真(6) |
写真(6)は、「indexのソース」画面です。
(1)" target="①blank"を"
target="②main"に変更します。
(2)「ソース」画面の「編集」→「置換」機能を使うと一度の変更できます。 |
|
<TR>
<TD align="center">01</TD>
<TD align="center"><A href="gsbook1.html"
target="②main"><B><FONT
color="#ffffff"><B><FONT color="#ffffff">書籍忠臣蔵(01)</FONT></B></FONT></B></A></TD></TR>
<TR>
<TD align="center">10</TD>
<TD align="center"><A href="gsbook10.html"
target="②main"><B><FONT
color="#ffffff">書籍忠臣蔵(10)</FONT></B></A></TD></TR> |
| 写真(7) |
写真(7)は、「変更」画面です。
(1)" target="①blank"を"
target="②main"に変更しました。
(2)「上書き保存」します。
(3)フレーム上で、目次をクリックすると、メイン画面内にページが表示されるようになりました。 |
|
<HTML>
<HEAD>
<META name="GENERATOR" content="IBM Homepage Builder
Version 3.0.0.0 for Windows">
<TITLE>index</TITLE>
</HEAD>
①<FRAMESET rows="10%,88%">
<FRAME src="book_tt.htm" scrolling="auto" >
②<FRAMESET cols="12%,83%">
<FRAME src="book_ndx.htm" scrolling="auto" >
③<FRAME src="book_main.htm"
name="main" scrolling="auto" >
</FRAMESET>
<NOFRAMES>
<BODY>
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML> |
| 写真(8) |
写真(8)は、「indexページのソース」画面です。
(1)ビルダー3で「新規作成」→ファイル名(index)
(2)「ブラウザ画面」→「表示」→「ソース」
(3)写真(8)のタグ言語をコピーして、indexページのソース画面に貼り付けます。
(4)写真(2)、写真(3)、写真(5)で作成したページを統合するページがindexページです。 |
|
①<FRAMESET
rows="10%,88%">
<FRAME src="book_tt.htm" scrolling="auto" > |
| 写真(9) |
写真(9)は、「分析1」画面です。
(1)<FRAMESET rows="10%,88%">
<FRAME src="book_tt.htm" scrolling="auto" >
(2)"book_tt.htm"についての設定で、rowsは水平方向、高さが10%、幅が88%という意味です。ページ内容によって自由に変更できます。
(3)scrolling="auto"とは、自動スクロールという意味です。 |
|
②<FRAMESET
cols="12%,83%">
<FRAME src="book_ndx.htm" scrolling="auto" > |
| 写真(10) |
写真(10)は、「分析2」画面です。
(1)<FRAMESET cols="12%,83%">
<FRAME src="book_ndx.htm" scrolling="auto" >
(2)"book_ndx.htm"についての設定で、colsは垂直方向、幅が12%、高さが83%という意味です。ページ内容によって自由に変更できます。
(3)scrolling="auto"とは、自動スクロールという意味です。 |
|
③<FRAME
src="book_main.htm" name="main" scrolling="auto"
>
</FRAMESET> |
| 写真(11) |
写真(11)は、「分析3」画面です。
(1)<FRAME src="book_main.htm" name="main" scrolling="auto"
>
</FRAMESET>
(2)"book_main.htm"についての設定で、name="main"とは、ターゲットでmainとしてしたページを表示します。。
(3)scrolling="auto"とは、自動スクロールという意味です。 |
|
 |
| ↑クリック(完成ページにリンク) |
| 写真(12) |
写真(12)は、「ノンフレーム」画面です。
(1)私が愛用しているノンフレーム画面です。
(2)「シンプル・イズ・ベスト」です。そのページに没頭できます。
(3)両方体験して、その結果で、お好きな方をどうぞ!! |

