| タグ言語の実習(メモ帳にタグ言語をコピー&貼り付け) | ||||||||||||||||||||
|
| ||||||||||||||||||||
| (1)メモ帳を開く | ||||||||||||||||||||
 | ||||||||||||||||||||
| (1)メモ帳を開く | ||||||||||||||||||||
|
| ||||||||||||||||||||
| (1)「スタート」→「アクセサリ」→「メモ帳」 | ||||||||||||||||||||
|
| ||||||||||||||||||||
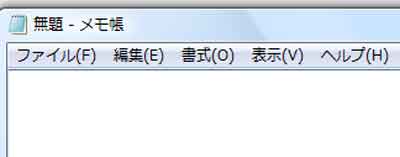
| (2)メモ帳の初期画面 | ||||||||||||||||||||
 | ||||||||||||||||||||
| (2)メモ帳の初期画面 | ||||||||||||||||||||
|
| ||||||||||||||||||||
| (3)ソフトなしでページ作成に挑戦の目次 | ||||||||||||||||||||
|
| ||||||||||||||||||||
| (3)ソフトなしでページ作成に挑戦の目次 | ||||||||||||||||||||
|
| ||||||||||||||||||||
| (1)「体験的パソコン論」の「ソフトなしでページ作成に挑戦の目次」をクリック (2)「ビルダー3で作成のページをタグ言語で表示」をクリック | ||||||||||||||||||||
|
| ||||||||||||||||||||
| (4)ソース画面(設計図、タグ言語)を表示 | ||||||||||||||||||||
| ||||||||||||||||||||
| (4)ソース画面(設計図、タグ言語)を表示 | ||||||||||||||||||||
|
| ||||||||||||||||||||
| (1)ここでは、写真1枚のページを作成するので、そのソース画面(011)を選択します | ||||||||||||||||||||
|
| ||||||||||||||||||||
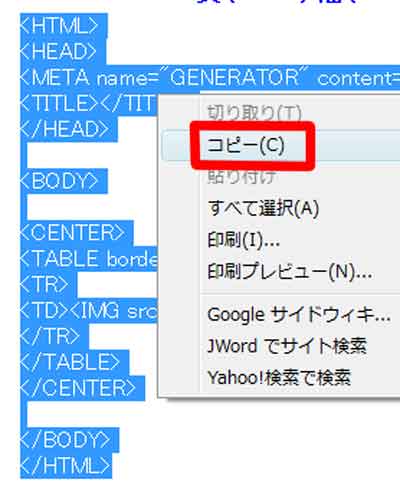
| (5)タグ言語をコピー | ||||||||||||||||||||
 | ||||||||||||||||||||
| 説明(5)タグ言語をコピー | ||||||||||||||||||||
|
| ||||||||||||||||||||
| (1)見本のタグ言語をコピーします | ||||||||||||||||||||
|
| ||||||||||||||||||||
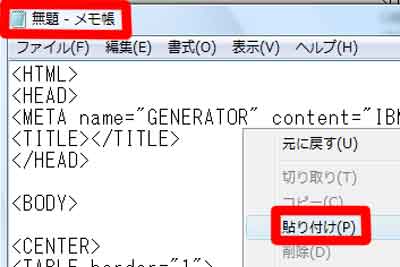
| (6)タグ言語を貼り付け | ||||||||||||||||||||
 | ||||||||||||||||||||
| (6)タグ言語を貼り付け | ||||||||||||||||||||
|
| ||||||||||||||||||||
| (1)見本のタグ言語を貼り付けます。 | ||||||||||||||||||||
|
| ||||||||||||||||||||
| (7)貼り付けたメモ帳 | ||||||||||||||||||||
| <HTML> <BODY> <CENTER> <TABLE border="1"> <TR> <TD><IMG src="image01a.jpg" height="525" width="700"></TD> </TR> </TABLE> </CENTER> </BODY> </HTML> | ||||||||||||||||||||
| (7)貼り付けたメモ帳 | ||||||||||||||||||||
|
| ||||||||||||||||||||
| (1)見本から必要なタグ言語に追加・加工・修正します。 | ||||||||||||||||||||