

| ビルダーとエレメンツ(10) |
| ビルダーの背景色をエレメンツに反映する |
| オリジナルの蓮の花 |
 |
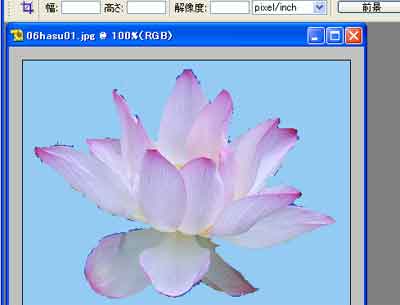
| 写真(1) |
| 写真(1)は、オリジナルの蓮の花です。 (1)この写真を見て、背景色を考えます。 |
|
|
| 「色の作成」の画面 |
 |
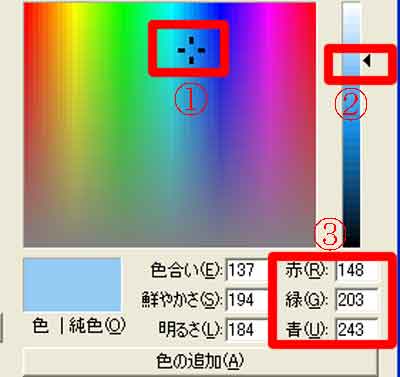
| 写真(2) |
| 写真(2)は、「色の作成」の画面です。 (1)ビルダーでページ1(01.htm)を作成します。 (2)ビルダー上の「編集」→「文書のプロパティ」→「背景/テキスト色」→「色の作成」をクリックします。 (3)虹色の中から①の部分をクリック→濃淡の②の部分をクリックする。 (4)赤(R)は「148」、緑(G)は「203」、青(U)は「243」です。メモしましょう。 |
|
|
| 色の三原色(RGB) |
 |
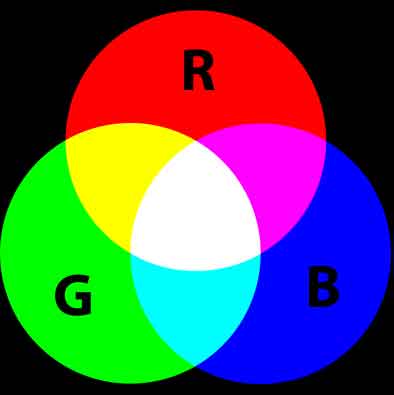
| 写真(3) |
| 写真(3)は、色の三原色(RGB)です。 (1)赤(Red)・緑(Green)・青(Blue)を色の三原色といいます。RGBで7色を表現できます。 (2)しかし、ビルダーに色の作成の(4)では青を「U」と表現します。どうしてでしょうか。 (3)青は「BLUE」、黒は「BLACK」です。最初と2文字目も同じ「BL」です。そこで、三文字目をとって「U」となったと言われています。 |
|
|
| ビルダーで作成された背景色 |
 |
| 写真(4) |
| 写真(4)は、ビルダーで作成された背景色です。 |
|
|
| ビルダーの色をエレメンツに反映 |
 |
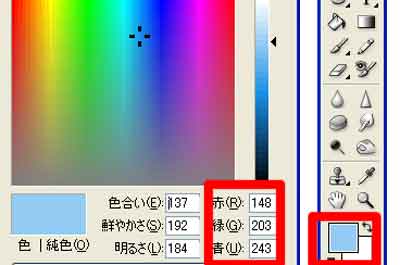
| 写真(5) |
| 写真(5)は、ビルダーの色をエレメンツに反映しています。 (1)赤(R)は「148」、緑(G)は「203」、青(U)は「243」と入力します。 (2)「描画色の設定」がビルダーの色になりました。 |
|
|
| ビルダーの色をエレメンツに反映 |
 |
| 写真(6) |
| 写真(6)は、ビルダーの背景色をエレメンツに反映しています。 (1)「塗りつぶしツール」で背景をクリックします。 |
|
|
| ビルダーとエレメンツ写真の融合 |
 |
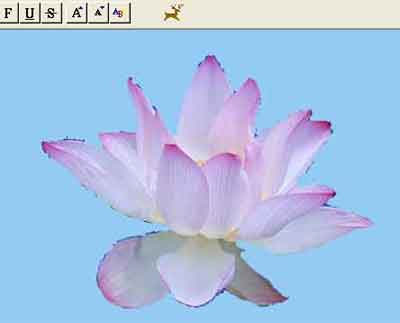
| 写真(7) |
| 写真(7)は、ビルダー画面にエレメンツで作成した写真を取り込んでいます。 |
| 写真(7)のブラウザ画面 |