

| ビルダーとエレメンツ(11) |
| エレメンツーの背景色をビルダーに反映する |
| オリジナルの蓮の花 |
 |
| 写真(1) |
| 写真(1)は、エレメンツ上のオリジナルの蓮の花です。 (1)この写真を見て、背景色を考えます。 |
|
|
| エレメンツ上の好みの色をクリック |
 |
| 写真(2) |
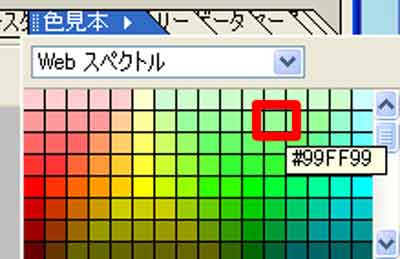
| 写真(2)は、エレメンツ上の好みの色をクリックした画面です。 (1)「色見本」をクリックし、▼をクリックして、「Webスペクトル」を選択します。729色選べます。 (2)好みの色をクリックします。「#99FF99」というカラーコードをメモします。 (3)「Webスペクトル」は、エレメンツ1.0にはありません。エレメンツ2.0から装備されています。 |
|
|
| 「塗りつぶしツール」を選択 |
 |
| 写真(3) |
| 写真(3)は、「#99FF99」の色を表示させ、「塗りつぶしツール」を選択した画面です。 |
|
|
| 写真(3)を実行 |
 |
| 写真(4) |
| 写真(4)は、写真(3)を実行した画面です。 |
|
|
| ビルダーにカラーコード「#99FF99」を入力 |
 |
| 写真(5) |
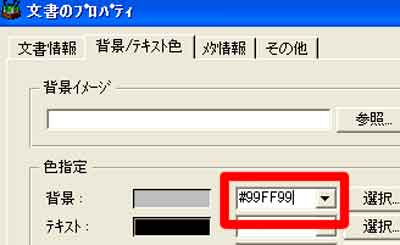
| 写真(5)は、ビルダーの「文書プロパティ」の「背景」にカラーコード「#99FF99」を入力していす。 (1)ビルダーの「編集」→「文書のプロパティ」→「背景/テキスト色」をクリックします。 (2)「背景」の右の空欄にカラーコード「#99FF99」を入力し、「OK」をクリックします。 |
|
|
| エレメンツの背景色をビルダーに反映 |
 |
| 写真(6) |
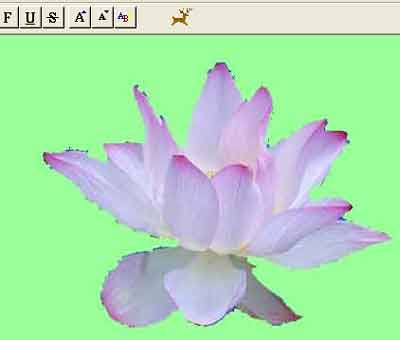
| 写真(6)は、エレメンツの背景色をビルダーに反映しています。 |
| 写真(6)のブラウザ画面 |