

| ビルダーとエレメンツ(28) |
| 長方形選択・移動ツールで写真を効率的に切り取る |
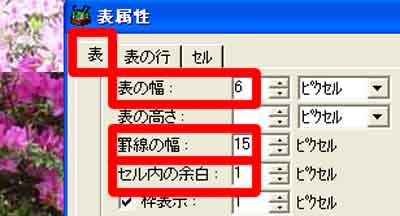
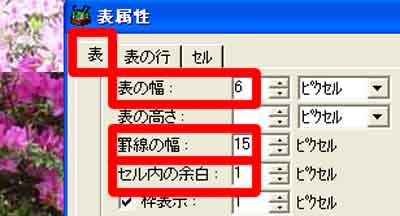
| 「表属性」の設定画面 |
 |
| 写真(1) |
| 写真(1)は、「表属性」を効率的に切り取りしています。 (1)写真の容量を軽くするために、効率的に切り取りしています。 |
|
|
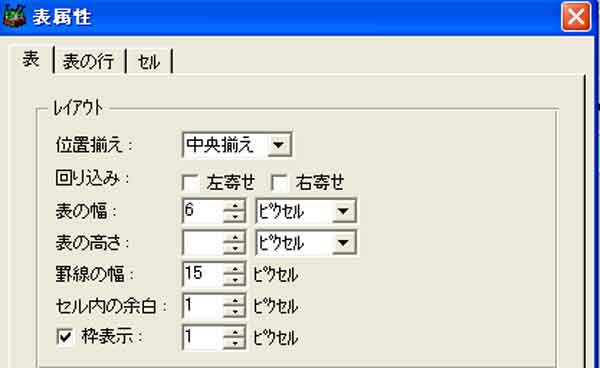
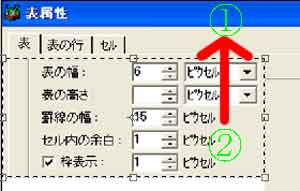
| 「表属性」のオリジナル画面 |
 |
| 写真(2) |
| 写真(2)は、「表属性」のオリジナル画面です。 (1)不要な部分が多く、写真の容量が重くなっています。 |
|
|
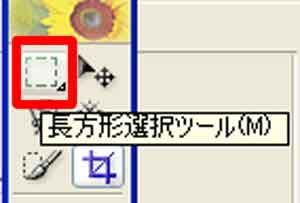
| 「長方形選択ルール」を選択 |
 |
| 写真(3) |
| 写真(3)は、「長方形選択ルール」を選択しています。 |
|
|
| 必要な部分をドラッグ |
 |
| 写真(4) |
| 写真(4)は、必要な部分をドラッグしています。 (1)必要な部分を左上から右下へドラッグします。 |
|
|
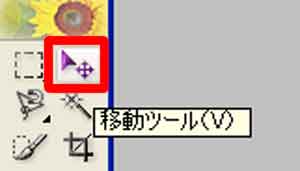
| 「移動ルール」を選択 |
 |
| 写真(5) |
| 写真(4)は、「移動ルール」を選択しています。 |
|
|
| 必要な部分を結合 |
 |
| 写真(6) |
| 写真(6)は、必要な部分を結合しています。 (1)①必要な部分に、②必要な部分を移動して、結合します。 (2)ステータス(status)とは、「状態、状況、進行状況、現状」という意味です。 |
|
|
| 「レイヤー」→「画像を統合」 |
 |
| 写真(7) |
| 写真(7)は、「レイヤー」→「画像を統合」しています。 (1)ファイル名と付けて保存します。 |
|
|
| 写真(1)が完成 |
 |
| 写真(8) |
| 写真(8)は、写真(1)が完成です。 (1)ホームページビルダーに読み込んで完成です。 |