

| ビルダーとエレメンツ(30) | ||||||||||||||||||
| マニュアルを作る(2) | ||||||||||||||||||
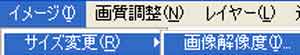
| 「画像解像度」画面 | ||||||||||||||||||
 | ||||||||||||||||||
| 写真(1) | ||||||||||||||||||
| 写真(1)は、「画像解像度」画面です。 (1)「イメージ」→「サイズ変更」→「画像解像度」をクリックする。 (2)写真の綺麗さより、文字は大きく、しかも画像は軽くするが基本です。 (3)画像を軽くするためには、「長方形選択ツール」と「移動ツール」使います。使い方は18を参照 | ||||||||||||||||||
|
| ||||||||||||||||||
| 「幅の設定」画面 | ||||||||||||||||||
 | ||||||||||||||||||
| 写真(2) | ||||||||||||||||||
| 写真(2)は、「幅の設定」画面です。 (1)①「幅」を「300」にする→自動的に②「高さ」は決定する。 (2)③の幅が「300」の大きさです。 | ||||||||||||||||||
|
| ||||||||||||||||||
| 「ビルダーでマニュアルの原簿」画面 | ||||||||||||||||||
| ||||||||||||||||||
| 写真(3) | ||||||||||||||||||
| 写真(3)は、「ビルダーでマニュアルの原簿」画面です。 | ||||||||||||||||||
|
| ||||||||||||||||||
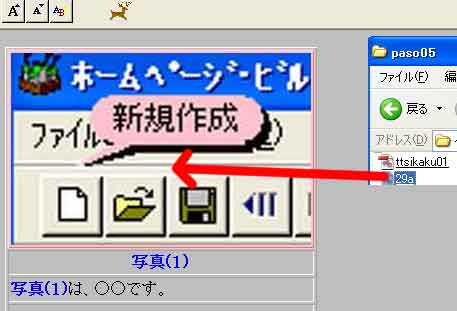
| 「マイコンの画像をビルダー上にドラッグ」画面 | ||||||||||||||||||
 | ||||||||||||||||||
| 写真(4) | ||||||||||||||||||
| 写真(4)は、「マイコンの画像をビルダー上にドラッグ」画面です。 (1)「マイコンピュータ」のフォルダ内の画像を選択→ビルダー上のマニュアル原簿にドラッグ | ||||||||||||||||||
|
| ||||||||||||||||||
| 「説明文を入れます」画面 | ||||||||||||||||||
| ||||||||||||||||||
| 写真(5) | ||||||||||||||||||
| 写真(5)は、「説明文を入れます」画面です。 (1)写真(2)以下にも、写真や説明文をいれます。 | ||||||||||||||||||
|
| ||||||||||||||||||
| 「マニュアルの完成」画面 | ||||||||||||||||||
 | ||||||||||||||||||
| ↑(完成したページにリンク) | ||||||||||||||||||
| 写真(6) | ||||||||||||||||||
| 写真(6)は、「マニュアルの完成」画面です。 |