| 儂乕儉儁乕僕價儖僟乕俁偺婡擻乮侽俉乯 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 侾儁乕僕栚偺嶌惉乮俀乯劒儃僞儞偺嶌惉丒撉傒崬傒 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 乽儕儞僋僣儕乕乿夋柺 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 幨恀乮侾乯 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 丂幨恀乮侾乯偼丄乽儕儞僋僣儕乕乿夋柺偱偡丅 乮侾乯儕儞僋僣儕乕偱峔憿傪棟夝偡傞乮嘆D僪儔僀僽傪奐偔偲嘇html僼僅儖僟偑偁傝傑偡丅嘇html僼僅儖僟傪奐偔偲嘊btn僼僅儖僟偲嘋kura僼僅儖僟丄嘍index儁乕僕偑偁傝傑偡丅嘊btn僼僅儖僟傪奐偔偲丄ttkura01傗home01側偳偺僀儊乕僕偑偁傝傑偡丅嘋kura僼僅儖僟傪奐偔偲kura01側偳儁乕僕傗kura01ah偺僀儊乕僕偑偁傝傑偡乯 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 乽index嶌惉乿夋柺 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
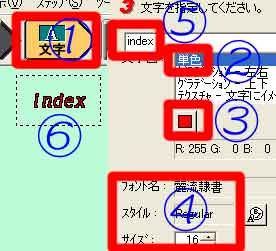
| 幨恀乮俀乯 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 丂幨恀乮俀乯偼丄乽index嶌惉乿夋柺偱偡丅 乮侾乯嘆乽暥帤乿仺嘇乽扨怓乿仺嘊乽愒怓乿仺嘋僼僅儞僩柤丒僗僞僀儖丒僒僀僘乮侾俇乯偺愝掕仺嘍乽index乿擖椡仺 嘐幚峴尒杮 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 乽愗傝庢傝乿夋柺 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 幨恀乮俁乯 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 丂幨恀乮俁乯偼丄乽愗傝庢傝乿夋柺偱偡丅 乮侾乯嘆乽愗傝庢傝乿仺嘇index暥帤偵嬤愙偟偰愗傝庢傝慄傪僪儔僢僌 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 乽曐懚乿夋柺 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
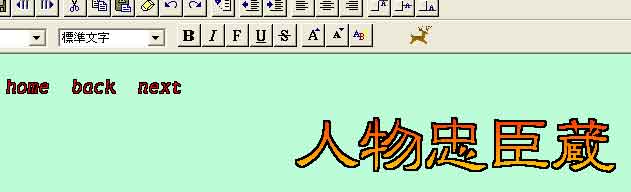
| 幨恀乮係乯 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 丂幨恀乮係乯偼丄乽曐懚乿夋柺偱偡丅 乮侾乯嘆乽曐懚乿仺嘇乽柤慜傪晅偗偰曐懚乿仺嘊乽曐懚偡傞応強乿傪妋擣仺乽僼傽僀儖柤擖椡乿 乮俀乯摨偠傛偆側曽朄偱home丄back丄next儃僞儞傪嶌惉偡傞丅僼傽僀儖柤偼index01側傜偡傋偰丄01偱摑堦偡傞丅 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 乽儃僞儞傪庢傝崬傓乿夋柺 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 幨恀乮俆乯 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 丂幨恀乮俆乯偼丄乽儃僞儞傪庢傝崬傓乿夋柺偱偡丅 乮侾乯庢傝崬傓曽朄偼丄乽僩僢僾儁乕僕偺嶌惉乮係乯劒儘僑僞僀僩儖偺撉傒崬傒乿傪嶲徠 |