![]()
| 基礎と応用のホームページ講座(25) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 学校の紹介ページの作成 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「学校の紹介のリンクツリー」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(1) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(1)は、「学校の紹介のリンクツリー」画面です。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「学校の紹介ページの作成(2)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(2) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
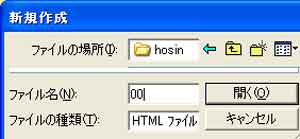
| 写真(2)は、「学校の紹介ページの作成(2)」画面です。 (1)「新規作成」→「ファイルの場所」を確認(D:ドライブの「yamatesho」フォルダの「hosin」フォルダ) (2)「ファイル名」は「00」(原簿)→「開く」 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「学校の紹介ページの作成(3)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(3) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
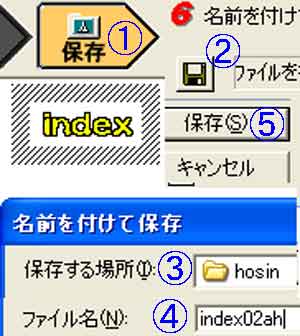
| 写真(3)は、「リスト学校の紹介ページの作成(3)」画面です。 (1)ビルダー上の「ツール」→「ロゴデザイナー」→①「保存」 (2)②「名前を付けて保存」 (3)③「保存する場所」を確認(ここでは「yamatesho」フォルダの「hosin」フォルダ) (4)④「ファイル名」に(tthosin01ah)と入力(「tthosin01ah」とは「hosin」フォルダ内のアップするロゴタイトル) (5)⑤「保存」 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ロゴタイトル作成の詳細はこちらをご覧下さい←クリック | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「学校の紹介ページの作成(4)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(4) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(4)は、「学校の紹介ページの作成(4)」画面です。 (1)①「文字」→②「文字色」(単色)→③「黄色」→④「サイズ」(16) (2)⑤文字の入力→文字効果(黒の縁取り)→⑥実行例 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ボタンの作成の詳細はこちらをご覧下さい←クリック | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「学校の紹介ページの作成(5)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(5) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(5)は、「学校の紹介ページの作成(5)」画面です。 (1)「切り取り」→①「保存」→②「名前を付けて保存」 (2)③「保存する場所」(「hosin」フォルダ) (3)④「ファイル名」(index02ah)入力(「index02ah」の意味は、indexボタンの2つ目で、アップ用) (4)⑤「保存」 (5)写真(4)・写真(5)の方法で、home・back・next・newボタンを作成する。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「学校の紹介ページの作成(6)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(6) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
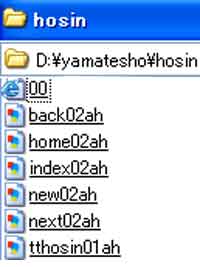
| 写真(6)は、「学校の紹介ページの作成(6)」画面です。 (1)「hosin」フォルダの内容です。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「学校の紹介ページの作成(7)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(7) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(7)は、「学校の紹介ページの作成(7)」画面です。 (1)ビルダー上の原簿(00.htm)に、マイコンの「hosin」フォルダのボタンを挿入します。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ボタンなどの挿入の詳細←クリック | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「学校の紹介ページの作成(8)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(8) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(8)は、「学校の紹介ページの作成(9)」画面です。 (1)原簿(00.htm)をコピーします。 (1)「ファイル」→「名前を付けて保存」 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
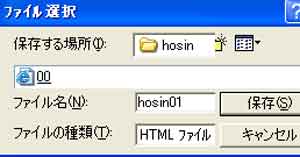
| 「学校の紹介ページの作成(9)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(9) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(9)は、「学校の紹介ページの作成(9)」画面です。 (1)「hosin」フォルダの1ページ目ということで「hosin01」というファイル名を付けます。 (2)「保存」→「上書き保存保存」 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
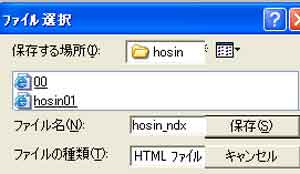
| 「学校の紹介ページの作成(10)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(10) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(10)は、「学校の紹介ページの作成(10)」画面です。 (1)「ファイル」→「名前を付けて保存」 (2)「hosin」フォルダの小目次ということで「hosin_ndx」というファイル名を付けます。 (3)「保存」→「上書き保存保存」 |