![]()
| 基礎と応用のホームページ講座(26) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 学校の紹介の1ページ目と小目次の完成 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「1ページ目と小目次の完成(1)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(1) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(1)は、「1ページ目と小目次の完成(1)」画面です。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「1ページ目と小目次の完成(2)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(2) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(2)は、「1ページ目と小目次の完成(2)」画面です。 (1)ビルダー上の「開く」 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「開く」の詳細←クリック | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「1ページ目と小目次の完成(2)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(3) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(3)は、「リスト1ページ目と小目次の完成(2)」画面です。 (1)1ページ目(hosin01)を開く (2)「表の作成」→すべてが「左揃え」の2列×3行を表を作成します。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 表の作成の詳細←クリック | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「1ページ目と小目次の完成(4)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(4) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
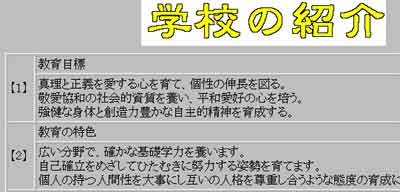
| 写真(4)は、「1ページ目と小目次の完成(4)」画面です。 (1)文章を入力 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「1ページ目と小目次の完成(5)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(5) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
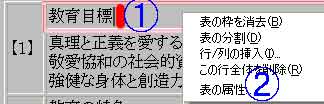
| 写真(5)は、「1ページ目と小目次の完成(5)」画面です。 (1)①のセル内を右クリック→②「表の属性」 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「1ページ目と小目次の完成(6)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(6) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
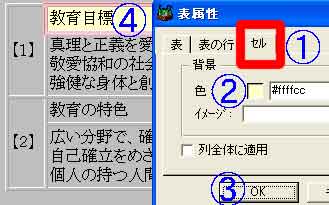
| 写真(6)は、「1ページ目と小目次の完成(6)」画面です。 (1)①「セル」→②「色」は手入力(ここでは「#ffffcc」)→③「OK」→④実行結果 (2)その他のセルにも色をつける→「上書き保存」 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| セルや表に背景色をつける←クリック | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「1ページ目と小目次の完成(7)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(7) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
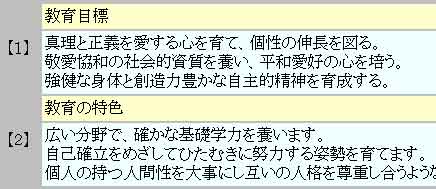
| 写真(7)は、「1ページ目と小目次の完成(7)」画面です。 (1)1ページ目の完成です。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「1ページ目と小目次の完成(8)」画面 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(8) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(8)は、「1ページ目と小目次の完成(8)」画面です。 (1)ビルダー上の「開く」 (2)「hosin」フォルダ内のhosin_ndxを選択 (3)表の作成(3列×2行)→「New」ボタンの挿入→文字入力 (4)①と②の空白部分を表示するには、日本語入力の「全角」にして、「スペースキー」を押す。 (5)新しい番号が常に上に来るように、見る人へ配慮するのが、ホームページの基礎基本です。 |