![]()
| 基礎と応用のホームページ講座(32) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 校区の話題ページの作成 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「校区の話題ページのリンクツリー」画面 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(1) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(1)は、「校区の話題ページのリンクツリー」画面です。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「校区の話題ページの作成(2)」画面 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
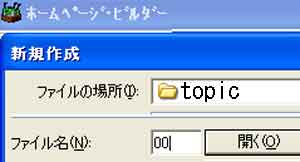
| 写真(2) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(2)は、「校区の話題ページの作成(2)」画面です。 (1)「新規作成」→「ファイルの場所」を確認(D:ドライブの「yamatesho」フォルダの「topic」フォルダ) (2)「ファイル名」は「00」(原簿)→「開く」 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 新規作成の詳細はこちらをご覧下さい←クリック | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「校区の話題ページの作成(3)」画面 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(3━1) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(3━1)は、「背景色の設定」画面です。 (1)「編集」→「文書のプロパティ」→「背景/テキスト色」→「背景」の「選択」→「色の作成」 (2)①大まかな色を選択→②色の濃淡選択→③「RGU」(入力)→④実行画面 (3)「RGU」の数値は色々と使うので、校区の話題の背景色として、記録する。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(3━2) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(3━2)は、「ロゴタイトルの設定」画面です。 (1)ビルダー上の「ツール」→「ロゴデザイナー」→「背景」(写真(3━1)のRGU数値を入力) (2)①「文字」→②「文字色」(グラデーション上下)→③上の色と下の色を選択 (3)④フォントやサイズの設定→⑤「文字入力」→「文字効果(影)」→⑥実行結果 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(3━3) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(3━3)は、「校区の話題ページの作成(3)」画面です。 (1)「切り取り」→「保存」→②「名前を付けて保存」 (2)③「保存する場所」を確認(ここでは「yamatesho」フォルダの「topic」フォルダ) (3)④「ファイル名」に(tttopic_ndx_ah)と入力 (4)⑤「保存」 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ロゴタイトル作成の詳細はこちらをご覧下さい←クリック | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「校区の話題ページの作成(4)」画面 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(4) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(4)は、「校区の話題ページの作成(4)」画面です。 (1)①「文字」→②「文字色」(単色)→③「赤色」→④「サイズ」(18) (2)⑤文字の入力→文字効果(なめらか)→⑥実行例 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ボタンの作成の詳細はこちらをご覧下さい←クリック | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「校区の話題ページの作成(5)」画面 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(5) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(5)は、「校区の話題ページの作成(5)」画面です。 (1)「切り取り」→①「保存」→②「名前を付けて保存」 (2)③「保存する場所」(「topic」フォルダ) (3)④「ファイル名」(index04ah)入力(「index04ah」の意味は、indexボタンの4つ目で、アップ用) (4)⑤「保存」 (5)写真(4)・写真(5)の方法で、home・back・next・newボタンを作成する。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「校区の話題ページの作成(6)」画面 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(6) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(6)は、「校区の話題ページの作成(6)」画面です。 (1)「topic」フォルダの内容です。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「校区の話題ページの作成(7)」画面 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(7) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(7)は、「校区の話題ページの作成(7)」画面です。 (1)ビルダー上の原簿(00.htm)に、マイコンの「topic」フォルダのタイトル・ボタンを挿入します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ボタンなどの挿入の詳細←クリック | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「校区の話題ページの作成(8)」画面 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(8) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(8)は、「校区の話題ページの作成(9)」画面です。 (1)原簿(00.htm)をコピーします。 (1)「ファイル」→「名前を付けて保存」 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「校区の話題ページの作成(9)」画面 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
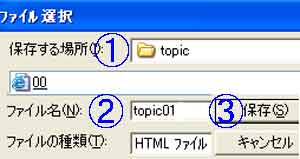
| 写真(9) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(9)は、「校区の話題ページの作成(9)」画面です。 (1)①「topic」フォルダの1ページ目ということで②「topic01」というファイル名を付けます。 (2)③「保存」→「上書き保存」 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 「校区の話題ページの作成(10)」画面 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
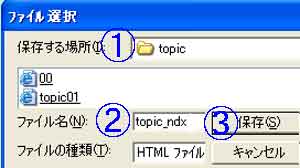
| 写真(10) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 写真(10)は、「校区の話題ページの作成(10)」画面です。 (1)「ファイル」→「名前を付けて保存」 (1)①「保存する場所」を確認(topicフォルダ) (2)②「ファイル名」はtopicフォルダの小目次という意味で「topic_ndx」とします。 (2)③「保存」→「上書き保存」 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| *フォルダ名がページのファイル名と関連付けることが基礎基本です。 |