| 基礎と応用のホームページ講座(33) |
| 校区の話題ページの完成 |
| 「校区の話題ページの完成(1)」画面 |
 |
| 写真(1) |
写真(1)は、「校区の話題ページの完成(1)」画面です。
(1)①表のやや離れた右側を右クリック→②「表」→③「表の幅」は「700」ピクセル→④実行結果 |
|
| 「校区の話題ページの完成(2)」画面 |
 |
| 写真(2) |
写真(2)は、「校区の話題ページの完成(2)」画面です。
(1)写真の挿入
(2)ブラウザ画面の「ファイル」→「印刷プレビュー」で確認 |
|
| 「校区の話題ページの完成(3)」画面 |
 |
| 写真(3) |
写真(3)は、「校区の話題ページの完成(3)」画面です。
(1)文字を入力→「印刷プレビュー」で確認 |
|
| 「校区の話題ページの完成(4)」画面 |
 |
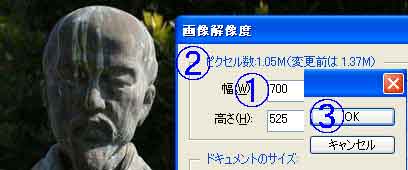
| 写真(4) |
写真(4)は、「校区の話題ページの完成(4)」画面です。
(1)写真をエレメンツに挿入する。
(2)「イメージ」→「サイズ変更」→「画像解像度」
(3)①「幅」を「700」(ピクセル)→②「ピクセル数」(1.05M)(変更前は1.37M)→③「OK」 |
|
| 「校区の話題ページの完成(5)」画面 |
 |
| ↑(拡大写真にリンク) |
| 写真(5) |
写真(5)は、「校区の話題ページの完成(5)」画面です。
(1)「Web用に保存」
(2)①の重さは「1.05M」(約100万バイト)→②の重さは「26.47K」(2万6470バイト)→「OK」
(3)「ファイル名」は「topic01ah」(topicフォルダ内の1ページ目の1枚目の写真でアップ用に合格)
(4)同じ方法で2枚目の写真も軽くする(ファイル名は2枚目の写真という意味でtopic01bh) |
|
| 「校区の話題ページの完成(6)」画面 |
 |
| 写真(6) |
写真(6)は、「校区の話題ページの完成(6)」画面です。
(1)①はマイコンの「topic」フォルダです。
(2)②はビルダー画面です。
(3)①の画像(topic01ah)と画像(topic01bh)を②にドラッグします。
(4)ページの完成です。 |
|
![]()