![]()
| 基礎と応用のホームページ講座(36) | |||||||||||||||||||||||||||
| 学校たより2ページ目・小目次の完成 | |||||||||||||||||||||||||||
| 「学校たより2ページ目の作成・完成(1)」画面 | |||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||
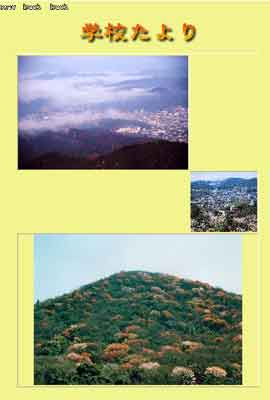
| 写真(1) | |||||||||||||||||||||||||||
| 写真(1)は、「学校たより2ページ目の作成・完成(1)」画面です。 (1)ビルダー上の「開く」(00.htm) (2)「ファイル」→「名前を付けて保存」(「ファイルの場所」は「tayori」フォルダでファイル名は「tayori02」) | |||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||
| 「学校たより2ページ目の作成・完成(2)」画面 | |||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||
| 写真(2) | |||||||||||||||||||||||||||
| 写真(2)は、「学校たより2ページ目の作成・完成(2)」画面です。 (1)「tayori02」上でA4に収まるように写真を配列し、印刷プレビューで確認する。 | |||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||
| 写真3枚を使った場合の設計図←クリック | |||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||
| 「学校たより2ページ目の作成・完成(3)」画面 | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
| 写真(3) | |||||||||||||||||||||||||||
| 写真(3)は、「学校たより2ページ目の作成・完成(3)」画面です。 (1)写真3枚の設計図を描く | |||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||
| 「学校たより2ページ目の作成・完成(4)」画面 | |||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||
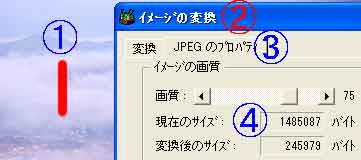
| 写真(4) | |||||||||||||||||||||||||||
| 写真(4)は、「学校たより2ページ目の作成・完成(4)」画面です。 (1)写真の重さを測る。 (2)①写真を右クリック→②「イメージの変換」→③「JPEGのプロパティ」 (3)④「現在のサイズ」が「1485087」(148万5087)です。1枚で1ページ分の標準の約24倍です。とても使えません。 | |||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||
| 写真の重さを計る方法←クリック | |||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||
| 「学校たより2ページ目の作成・完成(5)」画面 | |||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||
| 写真(5) | |||||||||||||||||||||||||||
| 写真(5)は、「学校たより2ページ目の作成・完成(5)」画面です。 (1)「tayori03」で使う写真をエレメンツにドラッグ→「イメージ」→「サイズの変更」→「画像解像度」 (2)①「高さ」を「300」とすると、自動的に②「幅」が決定する (3)③「高さ」300の重さは「ピクセル数399K」と表示(元の画像は7.56M) | |||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||
| 「学校たより2ページ目の作成・完成(6)」画面 | |||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||
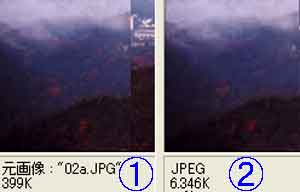
| 写真(6) | |||||||||||||||||||||||||||
| 写真(6)は、「学校たより2ページ目の作成・完成(6)」画面です。 (1)エレメンツ上の「Web用に保存」 (2)①は高さを300とした時の重さです。 (3)②は高さを300とし、さらにWeb用に保存す時の重さです。何と6346バイトです。 (4)3枚の写真を高さを指定して、Web用に保存します。1枚目の写真のファイル名は、tayori02ahとなります。3枚目の写真はtayori03ahとなります。この基礎基本をマスターしましょう。 | |||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||
| 「学校たより2ページ目の作成・完成(7)」画面 | |||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||
| 写真(7) | |||||||||||||||||||||||||||
| 写真(7)は、「学校たより2ページ目の作成・完成(7)」画面です。 (1)①はマイコンの「tayori」フォルダです。 (2)②はビルダー画面です。重い写真を削除します。 (3)①マイコンの「tayori」フォルダ内の「tayori02ah」を②ビルダー画面にドラッグします。 (3)すべての写真を軽い写真と交換します。 | |||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||
| 「学校たより2ページ目の作成・完成(8)」画面 | |||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||
| 写真(8) | |||||||||||||||||||||||||||
| 写真(8)は、「学校たより2ページ目の作成・完成(8)」画面です。 (1)枠の非表示 (2)ブラウザ画面→「ファイル」→「印刷プレビュー」→「ページ設定」 (3)学校たより2ページ目の完成です。 | |||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||
| 「学校たより2ページ目の作成・完成(9)」画面 | |||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||
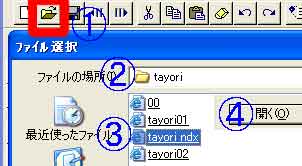
| 写真(9) | |||||||||||||||||||||||||||
| 写真(9)は、「学校たより2ページ目の作成・完成(9)」画面です。 (1)ホームページビルダー上で①「開く」。 (2)②「フォルダの場所」(tayori)→③小目次(tayori_ndx)を選択→④「開く」 | |||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||
| 「学校たより2ページ目の作成・完成(10)」画面 | |||||||||||||||||||||||||||
 | |||||||||||||||||||||||||||
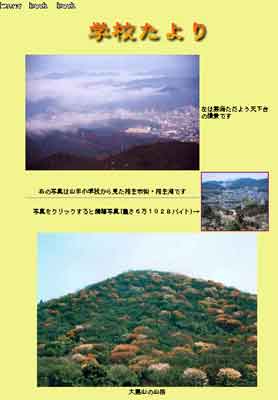
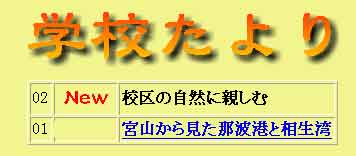
| 写真(10) | |||||||||||||||||||||||||||
| 写真(10)は、「学校たより2ページ目の作成・完成(10)」画面です。 (1)文字などを入力して、学校たより2ページ目の完成です。 | |||||||||||||||||||||||||||