![]()
| 基礎と応用のホームページ講座(38) | |||||||||||||||||||||||
| 学校たより3ページ目・小目次の完成 | |||||||||||||||||||||||
| 「学校たより3ページ目・小目次の完成(1)」画面 | |||||||||||||||||||||||
 | |||||||||||||||||||||||
| 写真(1) | |||||||||||||||||||||||
| 写真(1)は、「学校たより3ページ目・小目次の完成(1)」画面です。 (1)ビルダー上の「開く」(00.htm) (2)「ファイル」→「名前を付けて保存」(「ファイルの場所」は「tayori」フォルダでファイル名は「tayori03」) | |||||||||||||||||||||||
|
| |||||||||||||||||||||||
| 「学校たより3ページ目・小目次の完成(2)」画面 | |||||||||||||||||||||||
 | |||||||||||||||||||||||
| 写真(2) | |||||||||||||||||||||||
| 写真(2)は、「学校たより3ページ目・小目次の完成(2)」画面です。 (1)「tayori03」上でA4に収まるように写真を配列し、印刷プレビューで確認する。 | |||||||||||||||||||||||
|
| |||||||||||||||||||||||
| 写真2枚を使った場合の設計図←クリック | |||||||||||||||||||||||
|
| |||||||||||||||||||||||
| 「学校たより3ページ目・小目次の完成(3)」画面 | |||||||||||||||||||||||
| |||||||||||||||||||||||
| 写真(3) | |||||||||||||||||||||||
| 写真(3)は、「学校たより3ページ目・小目次の完成(3)」画面です。 (1)写真2枚の設計図を描く | |||||||||||||||||||||||
|
| |||||||||||||||||||||||
| 「学校たより3ページ目・小目次の完成(4)」画面 | |||||||||||||||||||||||
 | |||||||||||||||||||||||
| 写真(4) | |||||||||||||||||||||||
| 写真(4)は、「学校たより3ページ目・小目次の完成(4)」画面です。 (1)写真の重さを測る。 (2)写真を右クリック→「イメージの変換」→「JPEGのプロパティ」 (3)「現在のサイズ」が「84092」(8万4092)です。1枚で1ページ分の標準を越えています。 | |||||||||||||||||||||||
|
| |||||||||||||||||||||||
| 写真の重さを計る方法←クリック | |||||||||||||||||||||||
|
| |||||||||||||||||||||||
| 「学校たより3ページ目・小目次の完成(5)」画面 | |||||||||||||||||||||||
 | |||||||||||||||||||||||
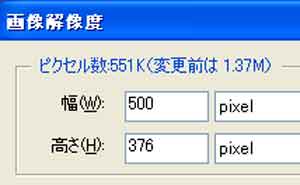
| 写真(5) | |||||||||||||||||||||||
| 写真(5)は、「学校たより3ページ目・小目次の完成(5)」画面です。 (1)「tayori03」で使う写真をエレメンツにドラッグ→「イメージ」→「サイズの変更」→「画像解像度」 (2)「幅」を「500」とすると、自動的に「高さ」が決定する (3)③「幅」500の重さは「ピクセル数551K」と表示(元の画像は1.37M) | |||||||||||||||||||||||
|
| |||||||||||||||||||||||
| 「学校たより3ページ目・小目次の完成(6)」画面 | |||||||||||||||||||||||
 | |||||||||||||||||||||||
| 写真(6) | |||||||||||||||||||||||
| 写真(6)は、「学校たより3ページ目・小目次の完成(6)」画面です。 (1)エレメンツ上の「Web用に保存」 (2)①は「幅」を500とした時の重さです。55万1000バイトです。 (3)②は「幅」を500とし、さらにWeb用に保存す時の重さです。何と1万3870バイトです。 (4)2枚目の写真の幅を指定して、Web用に保存します。1枚目の写真のファイル名は、tayori03ahとなります。2枚目の写真はtayori03bhとなります。この基礎基本をマスターしましょう。 | |||||||||||||||||||||||
|
| |||||||||||||||||||||||
| 「学校たより3ページ目・小目次の完成(7)」画面 | |||||||||||||||||||||||
 | |||||||||||||||||||||||
| 写真(7) | |||||||||||||||||||||||
| 写真(7)は、「学校たより3ページ目・小目次の完成(7)」画面です。 (1)①はマイコンの「tayori」フォルダです。 (2)②はビルダー画面です。重い写真を削除→1枚目の写真(tayori03ah)をビルダー上にドラッグ (3)①マイコンの「tayori」フォルダ内の2枚目の写真「tayori03bh」を②ビルダー画面にドラッグ | |||||||||||||||||||||||
|
| |||||||||||||||||||||||
| 「学校たより3ページ目・小目次の完成(8)」画面 | |||||||||||||||||||||||
 | |||||||||||||||||||||||
| 写真(8) | |||||||||||||||||||||||
| 写真(8)は、「学校たより3ページ目・小目次の完成(8)」画面です。 (1)幅が「700」ピクセルかを確認→枠の非表示 (2)ブラウザ画面→「ファイル」→「印刷プレビュー」→「ページ設定」 (3)学校たより3ページ目の完成です。 | |||||||||||||||||||||||
|
| |||||||||||||||||||||||
| 軽い画像から重くて、大きくて、綺麗な画像にリンクする方法←クリック | |||||||||||||||||||||||
|
| |||||||||||||||||||||||
| 「学校たより3ページ目・小目次の完成(9)」画面 | |||||||||||||||||||||||
 | |||||||||||||||||||||||
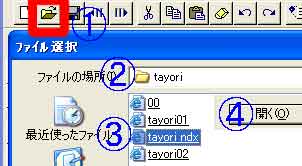
| 写真(9) | |||||||||||||||||||||||
| 写真(9)は、「学校たより3ページ目・小目次の完成(9)」画面です。 (1)ホームページビルダー上で①「開く」。 (2)②「フォルダの場所」(tayori)→③小目次(tayori_ndx)を選択→④「開く」 | |||||||||||||||||||||||
|
| |||||||||||||||||||||||
| 「学校たより3ページ目・小目次の完成(10)」画面 | |||||||||||||||||||||||
 | |||||||||||||||||||||||
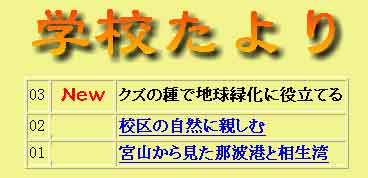
| 写真(10) | |||||||||||||||||||||||
| 写真(10)は、「学校たより3ページ目・小目次の完成(10)」画面です。 (1)文字などを入力して、学校たより小目次の完成です。 | |||||||||||||||||||||||