| HTMLタグ言語で何ができるか(10) |
| 置換機能を覚えるⅠ(プリント日本史の場合) |
| (1)水平線のないページです |
 |
 (ブラウザ画面にリンク) (ブラウザ画面にリンク) |
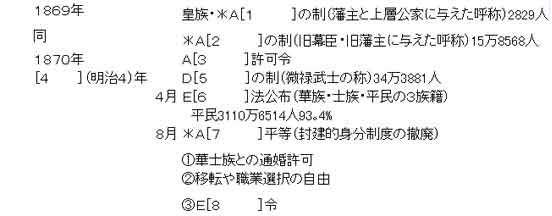
| 写真(1) |
| 写真(1)は、プリント日本史です。 |
|
| (2)ソース画面で確認する |
<TD align="left">1869年</TD>
<TD align="left">皇族・*A[1 ]の制(藩主と上層公家に与えた呼称)2829人</TD></TR>
<TR>
<TD align="left">同</TD>
<TD align="left">*A[2 ]の制(旧幕臣・旧藩主に与えた呼称)15万8568人</TD></TR>
<TR>
<TD align="left">1870年</TD>
<TD align="left">A[3 ]許可令</TD></TR>
<TR>
<TD align="left">[4 ](明治4)年</TD>
<TD align="left">D[5 ]の制(微禄武士の称)34万3881人</TD></TR> |
| 参考資料(1) |
| 参考資料(1)は、写真(1)のソース(設計)画面です。 |
|
| (3)単純な水平線を入れる |
 |
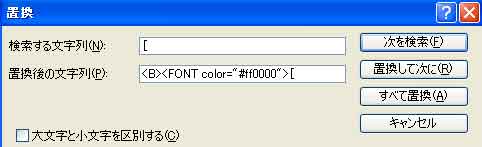
| 写真(2) |
写真(2)は、「置換」のウインドウズです。
(1)「検索する文字列」に「[」(左カッコ)を入力します
(2)「置換後の文字列」に「<B><FONT color="#ff0000">[」を入力します。
(3)つまり、原稿の「[」を「[」(太字で赤)にせよというタグ言語です。
(4)「すべて置換」をクリックします。
(5)「]」や「「」・「」」・「『」・「』」なども太字に赤に置換します。 |
|
<TD align="left">1869年</TD>
<TD align="left">皇族・*A①<B><FONT
color="#ff0000">[1 ]②</FONT></B>の制(藩主と上層公家に与えた呼称)2829人</TD></TR>
<TR>
<TD align="left">同</TD>
<TD align="left">*A<B><FONT color="#ff0000">[2 ]</FONT></B>の制(旧幕臣・旧藩主に与えた呼称)15万8568人</TD></TR>
<TR>
<TD align="left">1870年</TD>
<TD align="left">A<B><FONT color="#ff0000">[3 ]</FONT></B>許可令</TD></TR>
<TR>
<TD align="left"><B><FONT color="#ff0000">[4 ]</FONT></B>(明治4)年</TD>
<TD align="left">D<B><FONT color="#ff0000">[5 ]</FONT></B>の制(微禄武士の称)34万3881人</TD></TR> |
| 参考資料(2) |
参考資料(2)は、写真(2)の実行画面をソース(設計)画面で見たものです。
(1)「[」の左に「①<B><FONT
color="#ff0000">[」が追加されています。「<B>」は太字にする始点です。「<FONT
color="#ff0000"」は文字(FONT)の色(color)を赤(="#ff0000")にする始点です。
(2)「]」の右に「</FONT></B>」が追加されています。「</B>」は太字にする終点です。「</FONT>」は赤にする終点です。 |
|
| (4)太さが5で影をつけない水平線を入れる |
 |
 (ブラウザ画面にリンク) (ブラウザ画面にリンク) |
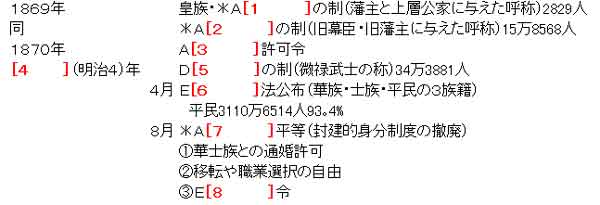
| 写真(3) |
| 写真(3)は、参考資料(2)をブラウザ画面で見たものです。 |
|
| (6)ビルダーで出来ない便利なタグ言語がたくさんあります |

