

| ビルダーとエレメンツ(06) | ||||||||||||||||||
| A4アルバム━写真サイズの変更と写真を軽くする(2) | ||||||||||||||||||
| 「サイズ変更」のメニュー画面 | ||||||||||||||||||
 | ||||||||||||||||||
| 写真(1) | ||||||||||||||||||
| 写真(1)は、「サイズ変更」のメニューです。 (1)エレメンツの「イメージ」→「サイズ変更」→「画像解像度」をクリックします。 | ||||||||||||||||||
|
| ||||||||||||||||||
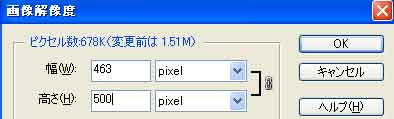
| 「画像解像度」の画面 | ||||||||||||||||||
 | ||||||||||||||||||
| 写真(2) | ||||||||||||||||||
| 写真(2)は、「画像解像度」の小ウインドウです。 (1)高さを「500」とすると、自動的に幅は「463」となります。 (2)高さを「756」から「500」に変更すると、ピクセル数(重さ)も「1.51M」(151万バイト)から「678K」(64万1キロバイト)に軽くなっています。 | ||||||||||||||||||
|
| ||||||||||||||||||
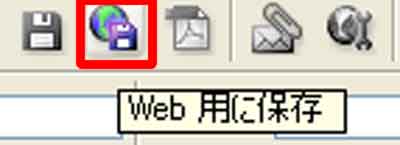
| 「Web用に保存」のツールバー画面 | ||||||||||||||||||
 | ||||||||||||||||||
| 写真(3) | ||||||||||||||||||
| 写真(3)は、「Web用に保存」のツールバーです。 (1)「Web用に保存」をクリックします。 | ||||||||||||||||||
|
| ||||||||||||||||||
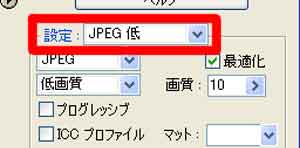
| 「Web用に保存」の初期設定画面 | ||||||||||||||||||
 | ||||||||||||||||||
| 写真(4) | ||||||||||||||||||
| 写真(4)は、「Web用に保存」の初期設定画面です。 (1)「設定」は「JPEG低」を選択します。 | ||||||||||||||||||
|
| ||||||||||||||||||
| 「Web用に保存」の容量とオリジナルの容量比較 | ||||||||||||||||||
 | ||||||||||||||||||
| 写真(5) | ||||||||||||||||||
| 写真(5)は、「Web用に保存」の容量です。 (1)左が元の重さ(678K)、右が「Web用に保存」した場合の重さ(23.9K)です。 (2)約28倍の違いです。全ての人に見てもらうには、画像は劣化しますが、軽くする方を選びます。 | ||||||||||||||||||
|
| ||||||||||||||||||
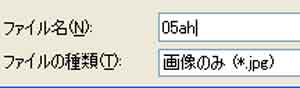
| 「Web用に保存」のファイル名 | ||||||||||||||||||
 | ||||||||||||||||||
| 写真(6) | ||||||||||||||||||
| 写真(6)は、「Web用に保存」したファイル名です。 (1)「05ah」の「05」は5ページと言う意味です。 (2)「ah」の「a」は、1枚目に使う写真という意味です。 (3)「ah」の「h」は、1枚目に使う写真の中から、アップに使用する写真という意味です。 (4)末尾に「h」がない写真は削除します。 | ||||||||||||||||||
|
| ||||||||||||||||||
| 6万バイト以下の印刷プレビュー画面 | ||||||||||||||||||
 | ||||||||||||||||||
| 写真(7) | ||||||||||||||||||
| 写真(7)は、写真の合計を約6万バイトにした「印刷プレビュー」画面です。 (1)重い写真を削除して、エレメンツで加工した軽い写真を挿入します。 | ||||||||||||||||||
| 写真(7)を実行した約6万バイトの完成ページ | ||||||||||||||||||
|
| ||||||||||||||||||
| 新旧の重さ比べ | ||||||||||||||||||
| ||||||||||||||||||
| 参考資料(1) | ||||||||||||||||||
| 参考資料(1)は、新旧の重さを比較しました。 (1)重い写真の合計は、1433K(143万3000バイト)です。標準の約24倍の重さですから、ナローバンド(半分の人)とブロードバンドのADSLの人にも見てもらえません。6~7割の人が見ないページです。 (2)軽い写真の合計は、60.5K(6万0500バイト)です。 | ||||||||||||||||||
| 人が見ないページを作っても意味がない | ||||||||||||||||||